Hogyan lehet megtalálni, és törli a nem használt vonalstílusuk (extra szelektor) a css fájlt a helyén,
Hogyan lehet megtalálni, és törli a nem használt vonalstílusuk (extra szelektor) CSS fájlt webhelye
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Ez egy kis cikket a sorozat „maga a memóriában”. Az ötlet, hogy távolítsa el a felesleges vonalak CSS fájlban. A hét év a blog sok minden megváltozott, de a vonal maradt style.css fájlban (csak abban az esetben, vagy egyszerűen elfelejtette, hogy távolítsa el őket). Most úgy tűnt nekem, hogy ez lett túl nagy súlya, és ezért azt az elképzelést, tisztítás.

Ezt manuálisan elég nehéz, és nem szükséges. Vannak olyan módon, hogy automatizálja ezt a folyamatot. Némelyikük nem működik valami kell fizetni, és azt gondoltam, hogy felesleges. A végén, én egy félautomata módszerrel, amiről írok a következő néhány bekezdésben. Előre tekintve azt jelenti, hogy csökkenti a CSS fájl mérete sikerült majdnem kétszer voltam még meglepőbb.
Változatok keresése felesleges hely CSS stílusok
Ahogy már írtam, hogyan lehet kombinálni az összes stílus fájlokat a WordPress egy. Sőt, akkor csak meg kell tiltani a stílus fájl egyes plug-inek, amelyek automatikusan adja hozzá őket a Head címkéket a kódot minden oldalon. Nos, a vonal a stílusok ezeket a fájlokat át kell helyezni a fő - hívtam style.css és él egy mappát a dizájn használni.
Pontosan ez a stílus fájlt, szeretnék optimalizálni, azaz tőle minden, hogy nem használják betöltésekor oldalakon. Logikus volt a feltételezés, hogy a legjobb módja annak, hogy megbirkózzon az elemzés a kód böngészőt, amely valójában nem volt ésszerűtlen.
De ez, mint tudjuk, egy kicsit annak érdekében, hogy közösen hozzanak döntést az ezen választó. Végtére is, hogy fel lehet használni más típusú oldalakon. Mit kell tenni? Ellenőrzés őket kézzel? Egyáltalán nem. Por-Me képes együttműködni egy térképet a webhely típusú saytmar xml - elég lesz csak meg kell határozni az elérési útvonalát:

Mint látható, az én webhelyterkep.xml körülbelül 1000 oldal, és a plugin sikeresen elindította a vizsgálatot. Miután mintegy száz más oldalakon is azt kell, hogy kuss, és nyomja meg a szünet, majd indítsuk újra.
Ez a módszer minden jó, mert lehetővé teszi számunkra, hogy teszteljék, amire a helyszínen. hogy pontosan tudja, mi az extra CSS választók nem használják, és nem kell. A probléma az, hogy a por-Me én style.css végül ki hibát, amikor a fel nem használt megjelenítési vonalak (szelektor). lehet, hogy nem tetszett a tömörítés vagy akár, amely megakadályozta, hanem az a tény is.
Ezután elmentem egy fizetett online szolgáltatás Unused-Css.com. ahol megnéztem, és a webhely URL-jét. Megígérték néhány órán belül, hogy átvizsgálja, és jelentést küld e-mailben. A teljes verzió az új (tisztított) CSS fájlban költségek $ 25, ami, véleményem szerint, nagyon drága.
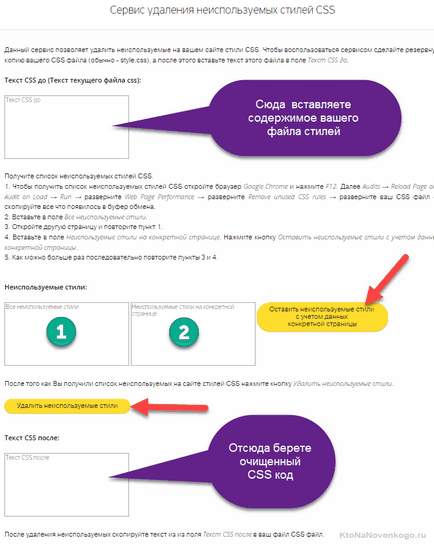
Azonban, míg vártam a választ, találtam egy ingyenes és viszonylag egyszerű módja, hogy távolítsa el, amely meghaladja a CSS fájlban belül 5-10 percig a félautomata üzemmódban. Ez segített ebben a teljesen ingyenes szolgáltatás. ahol az egész folyamat meglehetősen részletes a fenti linkre az oldalon:

A módszer eltávolítása nem használt stílusok a következők:
- Nyissa meg a tartalmát a CSS fájlt, például egy fájl letöltését style.css (vagy bármi hívod nevek) FTP-n keresztül a számítógéphez. Másolás annak minden belsejét a vágólapra, és illessze be egy ablak a tetején a szövegmezőbe adott szolgáltatás oldalt.
- Elvégezzük számú iteráció egy böngésző és a Chrome fejlesztői eszközök benne elrejtve (panel megnyílik instumentov, például úgy, hogy megnyomja az F12 a clave).
- Kapsz a kimenet „tiszta» CSS kódot, amelyet ki lehet cserélni a régi tartalmat, amit találtam stílusban.
CSS fájl tisztítás technikája teljesen felesleges szelektor
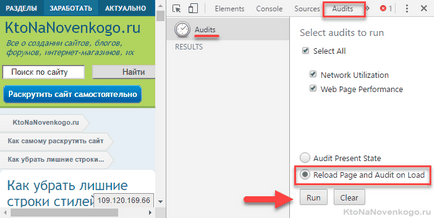
A lényeg az, hogy csak manipuláció végzi a böngészőt. Nyissa meg az első e olyan oldalt az oldal, run „Developer Tools» (F12) és tegye a következőket: «Az ellenőrzés» → «Oldal újratöltése és ellenőrzéséről Load» → «Run» → bővíteni a «weblap Performance» → bővíteni a «Eltávolítás használt CSS-szabályok »→ bővítheti CSS fájl → másolatot minden jött a vágólapra.
Ez így néz ki:

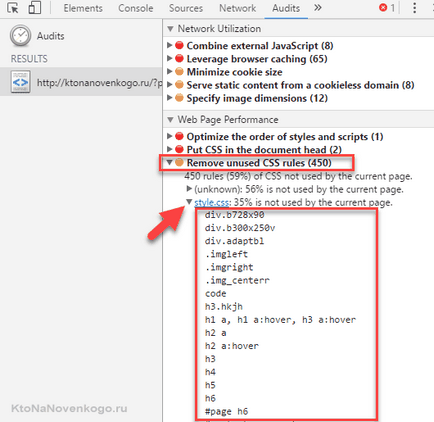
Ie csak átrendezni a kullancs a megadott helyen és megnyomja a ravaszt. Végén a folyamat alatt spoiler «Távolítsuk használt CSS-szabályok» a neve a CSS fájl (az enyém style.css), és kattintson rá. Minden CSS választók, amelyek nem alkalmaznak, hogy az oldalt, akkor oszlopban felsorolt:

Másolás mindet (az elsőtől az utolsó) a vágólapra, és illessze be a szolgáltatás ablakban jelölve a fenti képen az 1. ábrán óta Ezek az adatok csak az egyik oldal a honlapján, hogy a következtetésekhez vezet még. Ezért ismételjük mindegy tucatnyi más oldalakon a webhely, hogy fedezze a teljes körű lehetséges: cikkek, listája fejezetek, statikus oldalaknál, asztalokkal berendezett kódot lapok, listákkal, stb
Minden eredményt ezekben ismétléseket sorol fel nem használt stílusok (különböző oldalain webhelye), akkor viszont fel az ablakban, jelölve a képen 2-es szám, és minden alkalommal, amikor meg kell nyomni egy kis jobbra található a sárga gomb „hagyjon felhasználatlan stílusokat. "
Szolgáltatás így le a nem használt CSS stílusokat minden tesztelt oldaltól, és távolítsa el azokat az általános lista, amely részt vett a rajz a legalább egy oldalt. Minél több oldalt tesztel, annál jobb. Amikor elfárad - kattintson a gomb „Remove használt stílusok”, és copy megjelenő alsó mezőbe tartalmát a frissített (tisztított) style fájlt.
Személy szerint én először összehasonlította az eredeti fájl tartalmát a Notepad ++ style.css a Összehasonlítás Plugin. Minden távoli vonal az eredeti (én minden sora írt a választó, hogy csökkentse a teljes fájlméret) van kiemelve, és vskidku tselesoobrazhnost elemzik azok eltávolítására.
Nincs panasz távoli szelektor nem okoz nekem (ők voltak a régi style.css kísérleteket vagy kihasználatlan plug-in). Ennek eredményeként, a sorok számát (szelektor) az én stílusom fájlokat csökkent körülbelül 600 több mint 300-at, és a végső fájl súlya csökkent 25 kilobájt (kevesebb, mint 10, tekintettel annak a gzip tömörítés átvitel során a szerver a böngészőnek).
Cseréje a CSS (annak tartalmát - eltávolították a régi és az új ki, majd mentse a változásokat faylzilu) az új (pokotsali) látható változás az oldalon nem okozott (eddig egyébként nem tárt). Általában nagyon örülök, és azt javasoljuk, hogy próbálja meg. Gyors, egyszerű és kényelmes (és ingyenes).
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru
Szemelvények a témáról:
Jó napot kívánok. Kiváló és megfelelő anyagból, mint mindig, köszönöm.
Volt egy kérdés, van egy hely a motoron, Word Press, csatlakoztassa css stílusokat több fájlból (egy fő style.css) és a plug-in fájlok stílusok (Contact Form, Captcha, stb.) Hogyan lehet megtalálni a fel nem használt sor ebben az esetben, az egyes fájlok stílusok találni, hogy nem használják? És mi lenne jobb, hogy nem először, hogy meghatározza a fel nem használt részét minden stílus fájl, vagy az első, hogy összekapcsolják az összes stílus egyben?
Alexander: Hello! Nos, ez jobb, hogy összekapcsolják az összes fájlt egy, mert nem nehéz, de megnyerte a letöltési sebesség nem fáj. Sense, hogy optimalizálja az egyes fájlok nem külön plug-in stílus, mert amikor frissítik minden átírható volt az optimalizálás előtt. IMHO,