Favicon webhely
Hogyan készítsünk egy szép ikon. Hogyan kell telepíteni a helyszínen favicon
És persze, mint mindig, én részletesen leírja, elvileg nem bonyolult telepítési folyamat favicon webhelyére.
Mi az a favicon, és miért van rá szükség? Favicon az angol. Favicon és írva, mint szó szerint fordítva - a „Kedvenc” ikon, de idézi más Vikopedii fordítás - „ikont a kedvence.” Favicon össze lehet hasonlítani a logó, csökkent többször, és amelynek kiterjesztése .icon.
Telepítse favicon a webhely szükséges, mivel elősegíti a tudatosságot, és egy bizonyos tekintélyét, hogy a projekt, ami kétségkívül befolyásolja a felhasználók bizalma.
Favicon a normál vagy animált képek, és még formájában ZD kép azt kérik Photoshop eszközöket.
Favicon mint egy normális képet
Csak azt akarom mondani, hogy kívánatos, hogy egy favicon, hogy hozzon létre egy egyedi képet egyenlő arányban a felek, és nem minden kép alkalmas favicon, valamint csökkenti a méretük 16x16 vagy 32x32 pixel, ami a kis elemek a képen olvashatatlan.
Nézzünk egy példát. Itt szeretnék létrehozni egy honlapot a témában - „Turizmus és utazás.” Tehát mi kép választani az a favicon. Azt fogják irányítani a két korábban ismert rám a szabályokat.
A képen nem kell csak egy fő eleme, a kép éles határokkal.
A kép legyen tér és a súlya nem több, mint 150 kB.
Miután nem egy hosszú keresési Találtam egy látszólag megfelelő képet a kép a ballon megfelel a fenti szabályok vonatkoznak:

Most kell átalakító .icon méret és csökkenteni a méretét 32x32 pixel.
Átalakítani a képeket a favicon, vannak speciális kiszolgálók és elviszem egyikük - tools.dynamicdrive.com.
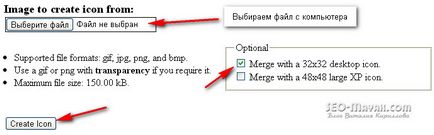
Ez elég ahhoz, hogy válasszon ki egy képet, és töltsd fel a szerverre, majd válassza ki a formátumot, majd nyomja meg a gombot - «Greate Icon»:


Ha a kép mérete 32x32 is lehetséges, hogy ki a sziluettje egy léggömb, akkor a kép formátum 16x16 már kevéssé ismert, hogy ez a kakaó, hogy hagyma, vagy fordított körte 🙂
Ebből következik. hogy van egy másik követelmény a favicon képet.
A tárgy a képen kell egy kis mérete a valós világban. Favicon nélkül jó kép repülőgépek, hajók, lufi, stb
Szóval kicsit le a földre, és talált egy másik képet. Próbáljuk meg:

Ok, lássuk, mi történik a kezelés után:

Nos, egészen más kérdés. Töltse le a favicon számítógépén megnyomásával - «Letöltés favicon».
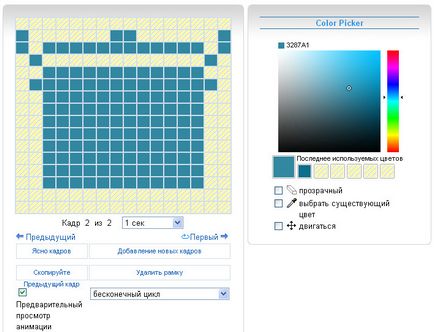
Hogyan készítsünk egy animált favicon

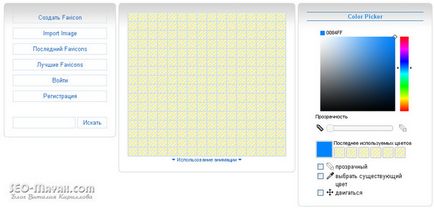
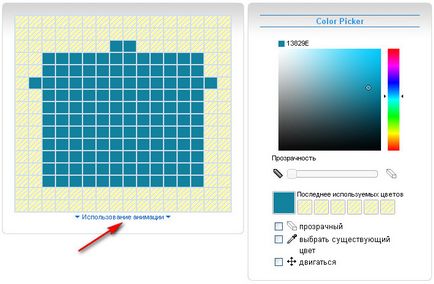
A bal oldali panel nem figyelni, elvileg a szolgáltatás munkára kész, és továbbra is kiválasztani a színt vagy színeket a jövő kép. Azt például, rajzoljon egy serpenyőben 🙂 A gazdaságban a bal egérgombbal a meghajtó terek és azok festett a kívánt színt, és ha kell törölni a felesleges, majd kattintson a négyzet jobb egérgombbal. Megmutatom példaként egyszerű animációt, amely csak két kép között. Első kép:

Miután a minta készen áll, hogy álljon - „használata animáció,” és a hengerelt lemez a következő tulajdonságokkal:

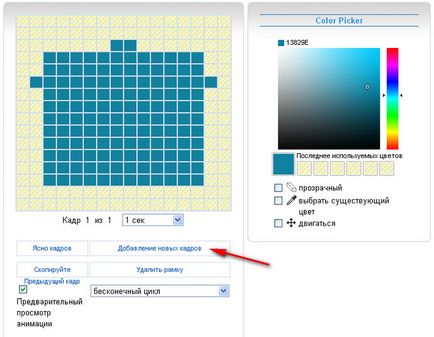
Válasszon - „Az új, személyzet”, és már a nyílt területen felhívni a második része az animáció:

Alább látható az eredmény, és készen áll, hogy letölt egy fájlt:

Mi a „remekmű”? 🙂
Természetesen ez egy nagyon egyszerű példa az animáció és animációs favicon komponált és 6 epizód, de ez a „rajzfilmek” néhány.
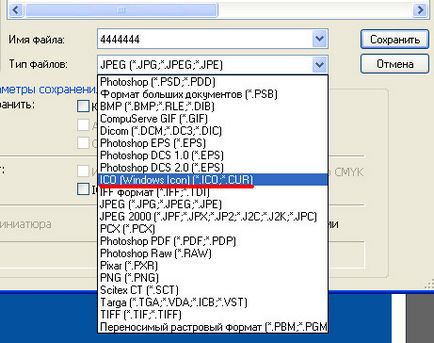
Hogyan készítsünk egy favicon a Photoshop
Talán van Photoshop formátumban hiányzik. ikon, de ez nem számít, most itt van ez a dolog, annál jobb. Töltse az archív ICOFormat bővítmény az Adobe Photoshop és bontsa ki a mappát - C: \ Program Files \ Adobe \ Adobe Photoshop \ Plug-ins \ formátumok. Fuss Photoshop, helyezzen be semmilyen képet, és próbálja menteni olyan formátumban .icon

Ki tudja, hogyan kell használni a Photoshop, hogy nem lesz nehéz, hogy dolgozzon, vagy hogy egy szép kép a kész favicon a webhelyen.
Hogyan kell telepíteni a helyszínen favicon
Telepítése favicon percek alatt, és még leírni semmi különös. Tehát, már van egy 32x32 pixeles képet, és akkor csak azt, hogy töltse fel a gyökere a helyén egy FTP-kliens. ott, ahol a wp-admin mappa wp-content és wp-includes. By the way, nem szükséges, hogy a fájlt a gyökere a blog, akkor dobd a többi helyen, de akkor meg kell adni a helyes utat a header.php fájlt.
Ha még mindig tesz egy favicon fájlt a gyökere a helyén, a header.php fájlt a záró címke előtt meg kell előírni a következők:
Ez alapvetően minden, a helyszínen favicon telepítve!
Szolgáltatások kész favicon
Akik túl lusták, hogy zavarja, azok azt a lehetőséget, hogy kiválassza, és töltse le a kész favicon a következő szolgáltatásokat tartalmazza:
iconj.com - nagy választéka ikon.
favicon.co.uk - is valami választani.
audit4web.ru - is van egy csomó ikonok.
Üdvözlettel, Vitaly Kirillov
Vitaly, egy barátom segítségre van szüksége! Az a tény, hogy az arcom rajzolódik ki a favicon a keresésben, de a keresési Yandex - nem. Eleinte azt hittem, hogy ez sok időt venne igénybe, és a robot veszi észre, de 3 hónap telt el, várjon haszontalan. ÉN használ a tanácsot tett favicon, feltölteni a számítógépre. Oldalamon érdemes favicon bővítmény, van egy funkciója, hogy telepítse az ikonját, de szükséges, hogy adja meg az utat a http. A kérdés az, hogy hogyan kell csinálni a számítógépen, ha nem kap a admin fájlokat, majd én különleges, nem tudtam felhalmozni, hogy a Mama Do not Cry!
Minden, Vitaly, kezelni magát, barátai azt javasolta, hogy mindent elkövetnek a médián keresztül! És én, ostoba, valahogy kimaradt ez a kérdés. Most fog várni Yashin „mondat.” Amennyire megértettem, hogy nem fenyeget.
Ez nekem, Vitali, így szótlan, azt fejtegette, bocs! Nem egy fotót, és favicon, csak nekem, mint egy favicon volt egy fotó most ki a képet - a nap egy zöld háttér előtt. Akkor látható a böngésző címsorába.