Fejlesztő panel a böngésző, hogy működjön együtt a kód
Ez a html kódot dolgozni, css stílusokat és az alkalmazkodási képesség fejlesztő panel, felülvizsgáljuk ma. Ezek azok az eszközök, amelyek szükségesek a legtöbb célra.
Egy általános értelmezése a képet, adjunk egy példát, amikor szükség lehet a fejlesztő panelt.
Tegyük fel, hogy jöjjön a blogomba, és érdekli, hogy hogyan tudom használni a betűtípus vagy színes, és így tovább. Általánosságban elmondható, hogy bármilyen tétel lehet az oldalon. És azt akarja, hogy jól a webhelyen.
Ezután nézd át a Fejlesztői Portál a böngésző a kívánt elemet, ahol láthatjuk a kódot HTML és CSS stílusokat is.

Egy további kérdés a technika, másolás és beillesztés a webhelyen.
Egy másik használata a panel - ez az, amikor azt szeretnénk, hogy tegyen valamit az oldalon, de még nem tudni, hogyan fog kinézni.
Ebben az esetben is, akkor a fejlesztői irányítópult és látom, hogy a te ötleted fog kinézni a böngészőben. Mert mindaz, amit nem a fejlesztő panel csak te láthatod. És annak érdekében, hogy a kísérletek látogatói kell folytatni a stílusok és kódok az oldalon fájlokat.
Nyitható panel webmaster és ismerete az interfész
Fejlesztői Portál jelen van minden modern böngészőben. A megnyitásához meg kell nyomni a billentyűzeten F12 billentyűt.
Interfész panel különböző böngészőkben más lesz, de a működési elvek hasonlóak.
Szeretem a bár a Firefox böngészőt.
A panel oszlik két részre, és magában foglalja lapok és eszközök a munkát.
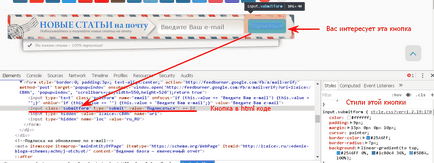
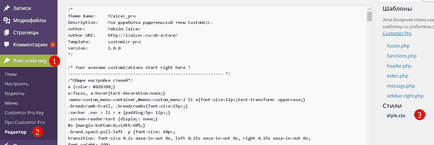
A panel, akkor megtekinthetjük a HTML kódot az oldal és ott szerkeszteni, majd. Ehhez válassza ki a kívánt elemet, nyomja meg a jobb egérgombbal, és válassza ki a menü „Edit kakHTML (EditasHTML)».

Együttműködik a stílus, el kell menni a szakasz CSS panel, ahol felveheti vagy letilthatja stílus áll, eltávolítjuk a négyzetet előttük. Meg lehet változtatni mindent.
Itt megtudhatja, hogy melyik fájl a stílus, és milyen vonalon.
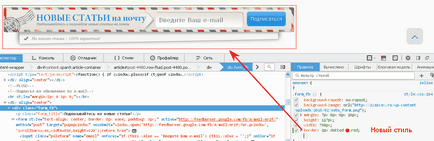
Hogyan lehet elemezni a html elem az oldalon, és megtalálja azt a CSS stílusokat
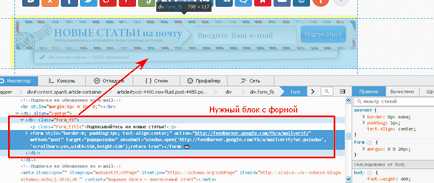
Nézzünk egy példát az én előfizetési forma. amely található minden cikk.
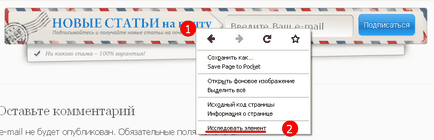
Annak érdekében, hogy elemezzék egy elemet, akkor kattints rá jobb egérgombbal, és válassza ki a menüpontot az „Explore elem”.

És tovább vizsgálva az egység különálló elemek látható lesz minden osztály és stílusok alkalmazni rájuk. Ők lehet változtatni, letiltani, és vegyen fel újakat. Az eredmény azonnal látható.

Az egész elve a kódot, a panel, hogy meg kell választani a HTML kódot a bal oldali ablakban, és a jobb oldalon van a stílus ezt az elemet.

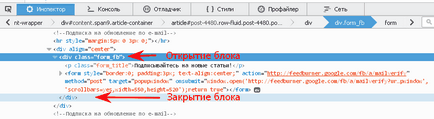
És ha a stílus minden nagyon egyszerű, hogy ha foglalkoznak html kódot meg kell érteni annak integritását. Azaz minden egyes elem egy címkét, amelyben található. Lehet bekezdések, linkek, képek és így tovább. Leggyakrabban blokkok DIV, amelyek a nyitó címke

Ha másolás vagy szerkesztés fontos megérteni, ha az egység kezdődik és hol végződik. Feltételezve, a legkisebb hiba is megzavarhatja a teljes vorstku sablont.
Hogyan lehet másolni a kódot a html fájlokat a webhely panel
Ötletek az alkalmazás fejlesztő panel lehet sok. Miután kísérletezik a panel, az eredmény átvinni kívánt fájlokat a helyszínen. És akkor ott vannak nehézségek. Az a tény, hogy a panel a html kód és a legmodernebb helyek, beleértve a WordPress platform létrehozott, a PHP programozási nyelv. És ez olyan, mint ég és föld.
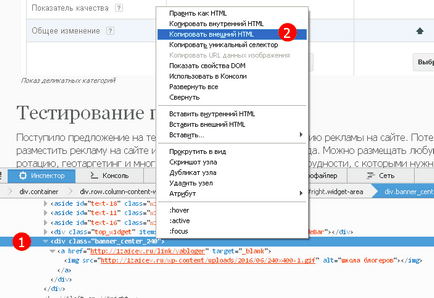
Tehát, úgy a példa másolását a banner a blogomban, és átadja egy másik helyszínen.
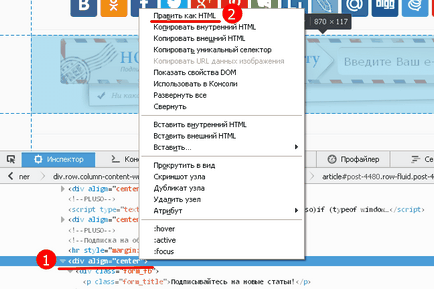
Ehhez nyissa meg a fejlesztő panel megvizsgálja a tételt. Meghatározó kezdődő DIV blokk, a jobb gombbal repülni, és válassza ki a menüpont a „Copy vneshniyHTML”

A kód a vágólapra másolódik, és most meg kell illeszteni a hely, ahol látni szeretné ezt a banner.
Ezután újra a fejlesztő panel kell meghatározni, hogy hová kell beilleszteni, és helyezze be a kódot a fájl, amely felelős a kialakulását a minta részét.
Hogyan át stílusok a Developer Panel helyszínen fájlok
Miután eldöntötte, hogy a kódot, és stílusok készen áll, hogy átadják a helyszínen fájlokat. Amíg ezek a változások csak te láthatod a böngészőjében, és frissítse az oldalt, ha minden változás eltűnik.
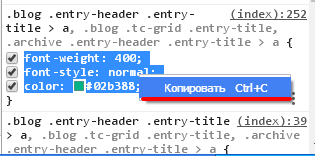
Ezután másolja a stílus a fejlesztő panel, és illessze be a style.css fájlt vagy egyéb, amely felelős a stílusok a témában.


Inkább, hogy minden ilyen manipulációk révén ftp-kapcsolatot. számomra ez sokkal kényelmesebb. Mivel a működés során Notepad ++ egy kód kiemelése és sorszámok. És ez sokat segít, ha kell másolni a kemény stílus, valamint hogy módosítsa a meglévő. Vonal számos ilyen stílusok könnyen megtalálhatók.
Hogyan lehet ellenőrizni a mintát alkalmazkodva a Fejlesztői Portál
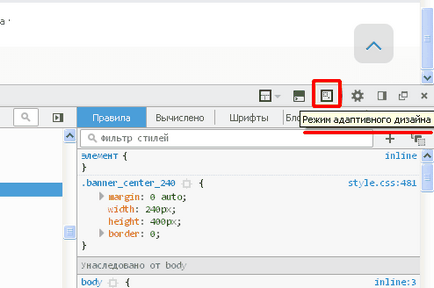
Átadni panel adaptív módban meg kell nyomni a billentyűzeten a Ctrl + Shift + M vagy a gombot a Developer Portál, amely a területén található különböző böngészők eltérő módon.

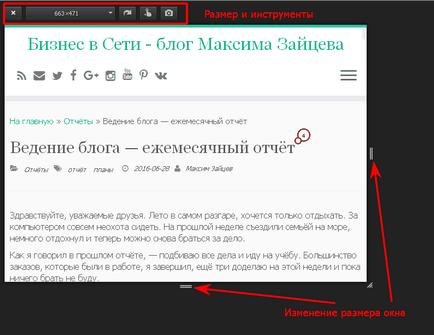
És tovább, akkor elegendő, ha megváltoztatjuk a méretét az ablak, és nézni a mintát a kiigazítás. Ez az eszköz lehetővé teszi, hogy meghatározza a töréspontot létrehozására médialekérdezés.

következtetés
Panelek használata és készségek dolgozni a kódot, és stílusok elengedhetetlenek, ha dolgozik, helyszínek és affiliate programok.
Vegyük az eszköz üzembe, ez több hasznos az Ön számára sokszor.
Üdvözlettel, Maxim Zaitsev.
Szia, Maxim! Én ismét egy kérdés!
@media képernyő és (max-szélesség: 1200px) #hero láthatóság: rejtett;
Ezt követően, tettem egy másik előfizetéssel, de hangolt kis képernyőkön. Következésképpen úgy vezetni
@media képernyő és (min-szélesség: 1200px) #fast láthatóság: rejtett;
>>
Maxim, a figyelem, az a kérdés:
A hely, a látens formában FeedBurner, továbbra is, hogy lehetséges-e, hogyan kell tisztítani valamit? Ez azt jelenti, hogy a látens formában nem látható? Látom valami ilyesmi van, de hogyan valósították meg, nem egészen értem.
Wang, helló. Amikor használja visibility: hidden; - a helyén marad ez a tétel. És ha a display: none; - üres hely eltűnik. Rájöttem, hogy a kijelző látható formában grafikai háttér és alkalmazkodás a sablon háttér rendezett, add keretek és más stílus. Azaz, a megszokott stílusban egy tervezési és médialekérdezéseiben az egyszerűsített változata. Forma így ugyanaz marad.