Hogyan hozzunk létre egy modult, egy személyi számítógép

Desktop Gadgets Windows7 operációs rendszer, és nem csak a széles körben elterjedtek az interneten szabadon elérhető. De a kíváncsi elme, mindig van egy kérdés, hogyan működik és mi áll? Edzés után dolgozni egy személyi számítógép csatlakozik nemcsak telítôdését az egyes intézkedések, hanem egy mély koncepció, hogy mi történik, ha a különböző műveleteket. Ezért kamatok nélkül kell a Gadget venni benne, felismerve annak belső szerkezetét és működését.
A legegyszerűbb-modult tartalmaz legalább két fájlt, és egy képet. Az első fájl - ez egy nyilvánvaló fájl, hogy egy dokumentum, amely leírja az építészeti, műszaki, stb Ez a fájl kiterjesztése - .XML és tárolhat strukturált adatok. A második fájl - ez egy hagyományos HTML dokumentum, amely információkat tartalmaz a megjelenése a modult, hogy van, a kijelző stílus, funkcionalitás, stb Egy HTML dokumentum is lehet használni nem csak a CSS, hanem megírt Java Script forgatókönyveket. Ez a képesség nagymértékben kiterjeszti a funkcionalitást a modul, de ez megnehezíti annak létrehozását. Mert amellett, hogy a képes dolgozni Hypertext Markup HTML, XML és a lépcsőzetes stíluslapok - CSS, ott is a programozási nyelv a Java Script. Röviden, a HTML fájl egy közönséges internetes oldalt, amely újra és újra mindennap látunk. A harmadik összetevő a modul - egy grafikus kép, akkor lehet használni a gadget logó, háttérkép.
Folytassuk létre egy HTML fájlt. Jelöljük ki, mint egy normális oldalt az oldal nélkül fortélyait. Mi adja meg a nevét, például gadget.html és folyamatosan ugyanazon a helyen, ahol van egy nyilvánvaló fájlt. Most, a szerkentyű szinte teljesen összeszerelve. Továbbra is csak az kap a kódot az időjárás widget. A foglalás nem tilos kísérletezni. Akkor megteszi a kódot, és az informátor, például árfolyam, illetve még néhány. De mi fog összpontosítani az időjárás widget.
Kövesse a linket az időjárás honlapján. kapsz egy oldalt az oldal, ahol lehet választani a widget tetszik. Megjegyzés alján, és kattintson a „Tovább” gombra a következő ablak lesz választhatnak a különböző színek, és ami a legfontosabb, a város, az időjárás meg szeretné tudni - ezt lehet tenni a felső legördülő listából. Miután eldöntötte, hogy a színe a modul és a város ismét nyomja meg a „Tovább” gombra. Másolja a besúgó kódot, és illessze a címkék közé
a dokumentum HTML. De ez még nem minden. Most meg a stílus a mi tag , hogy van, akkor meg kell adnia a dokumentum méretét. Méret van szükség annak érdekében, hogy a modult megfelelően jelennek meg. Ezt, például a következőképpen: előírja a következő sort a nyitó címke testet - . Ez minden manipuláció, most a HTML-oldal lesz a mérete 160x60 pixel, ami megfelel a mérete a szerkentyű. Még be kell állítani a háttérben mi az ember alkotta teremtés. Erre a test után a címke lista az alábbi szöveg:Most, a szerkentyű háttér átlátszó lesz, hiszen a paraméter fényelnyelés = „0” nem számít. A paraméter értéke lehet szám tartományban 0,0-1,0, azaz 0-ról 1 Ez a paraméter tartozik, és CSS3 nem minden böngésző támogatja ma.
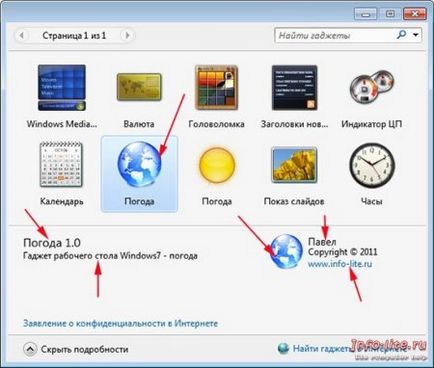
Minden szakaszban kerülnek átadásra, meg kell alakítani a fájlokat és képeket a modult. Ehhez válassza ki az összes elemet hoztunk létre, és a jobb gombbal rájuk. A helyi menüben válasszuk a „Send” és válassza ki a „tömörített zip mappát.” Ha már telepítve van egy archiváló WinRar, akkor ki kell választania a menüpont a „Hozzáadás az archívumhoz”, majd jegyezze fel a „ZIP”. Azaz, a fenti világossá válik, hogy szükség van a csomag fájlokat ZIP archívum. Miután ezt, meg kell változtatni a kiterjesztése a levéltár. Például volt egy archív Gadget.zip, változtassa meg a kiterjesztést Gadget.gadget. Megjelenése levéltárunkat azonnal változtatni. Így megvan a modult. Kattints a modult a megjelenő ablakban válassza az „Install” a következő pillanatban az asztalon megjelenik a jobb felső modult, hogy létrehozta a saját kezében van. Akkor nézd meg a gadget label „Panel modulokat.”