Hogyan kell behelyezni egy képet html

Hogyan beszúrt egy képet a HTML. HTML alapjai kezdőknek. lecke №5
Hello mindenkinek!
Továbbra is szorgalmasan tanulmányozza a HTML alapjait.
Ebben a leírásban megmutatom, hogyan kell egy képet beszúrni a HTML-dokumentum, hogyan lehet egy képet háttérben. képméret, pakolás szöveget, hogyan igazítsa a képet. Mindezek a funkciók megszilárdítja és eredmények.
Tehát, a weboldalak a kép lehet a háttérben, és a hagyományos. Mi a különbség a háttérben, és a szokásos kép?
A háttérkép kerül a háttérben, melynek a teteje szúrhat egyéb képek, feliratok, táblák, stb
Normál kép elidegenító oldal más elemei (egyéb képek, feliratok, táblák, stb.) A Például ha akkor mindenki látni és megérteni.
Weboldalakat, javasoljuk, hogy használja a JPEG kép formátumok (JPG). GIF és PNG.
Ahhoz, hogy a kép hátterét, tag
regisztrálni kell a «háttér» attribútum:Most nézd meg, egy komplett példa. Helyezze be a képfájl «fon.jpg» mellett a HTML fájlban.

és a HTML fájlt, írja be ezt a kódot:
Az eredmény:

Figyelmeztetés. A kép neve kell írni a latin ábécé, vagy a kép nem jelenik meg.
Nem a megfelelő megnevezés:
Most nézd meg, egy komplett példa. Beszúrása képfájl «kartinka.jpg» mellett a HTML fájlt, és felmászik rá, mint egy HTML fájlt, amely a kód:
Az eredmény:

Figyelmeztetés. A kép neve kell írni a latin ábécé, vagy a kép nem jelenik meg.
Nem a megfelelő megnevezés:
Azt hiszem, eddig a pontig minden érteni. Most megpróbáljuk, hogy összekapcsolják a két példa együtt. Csináljunk egy weboldal háttér, betét képeket és szöveget.
Ha a kép található «img» vagy mappa «kép». akkor meg kell adni az elérési utat a HTML fájlt a «img» vagy mappa «kép». és akkor is csak a név bejegyzését a kép kiterjesztése. Úgy fog kinézni:
Feladat: Próbáld hozzon létre egy mappát bármilyen név (csak a latin ábécé), feltölteni egy mappát, és a képet egy HTML fájlt adja meg a helyes utat, hogy a képet, hogy minden a kijelzőn. Próbálja ki!
○ Hogyan képeket vHTMLpo központ.
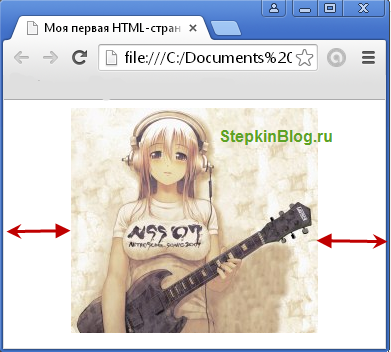
Ahhoz, hogy a kép közepén helyezkedik el egy HTML dokumentum, mellékelje a kép címkét egy bizonyos tag

○ Hogyan wrap vagy az igazítás vHTML
a címke meg kell, hogy adja a «align».
Az érték «align» tulajdonság:
balra - balra igazítás, a szöveg kerületi jobbra (align = "left").
jobbra - jobbra igazítás és sortörés körül a bal (align = "right").

○ Hogyan lehet a eltolások a kép vHTML
Ahhoz, hogy a bemélyedés a kép címkézni meg kell, hogy adja a «hspace» és «vSpace». A paraméterek beállítása számmal és pixel
Hspace - francia a kép vízszintesen (képpont) (hspace = "15").
VSpace - az eltolás a kép függőleges (pixel) (vSpace = "15").

○ Hogyan kell beállítani a képméretet vHTML
Ahhoz, hogy adja meg a kép méretét, hogy a címke meg kell, hogy adja a «magasság» és a «szélesség». A paraméterek beállítása, számokban és pixel vagy százalékban.
- magasság a kép (magasság = „100”).
Szélesség - kép szélessége (szélesség = "50").

○ Hogyan kell beállítani a keret a kép vHTML
Ahhoz, hogy a keretet a kép, a címke «Border» kell hozzá egy attribútum. A paraméterek beállítása számmal és pixel.

Ha az attribútum „határ” a „0”, a keret nem jelenik meg.
○ További attribútumok képek
Title - ez a címe a kép. A cím jelenik meg abban az esetben, ha lebeg a kurzort a képre.

Ha a felhasználó kikapcsolja kép betöltése mód, kép helyett ez tele van szimbólumokkal az ikon, hogy a kép nem (a különböző böngészőkben, különböző ikonok). Lehetőség van ebben az esetben, hogy írjon egy gyors a felhasználó aláírásával egy képet. Erre a célra a paraméter «alt».
Szöveg, amely be van jegyezve a «alt». Ez lesz együtt jelenik meg az ikont.
Lásd a példát:
Ez az! Most megpróbál mindent, hogy én írtam a bemutató használni a weblapon.
Ez az, amit tettem Ön segítségével a már ismert meg az attribútumokat:
Stepan, egy kérdés:
Kép beillesztése tárolhatók ugyanabban a könyvtárban, mint a index.html kapunk.
És akkor helyezzen be egy képet, ha bárhol (bármilyen mappát a számítógépen), illetve, hogy közel legyen az index.html fájlt (ugyanabban a könyvtárban, mint a index.html)?
Innen tudom helyezze a HTML-kódot?
F: // LU / foto_priroda / DSC00313.jpg
és az index.html itt:
F: // LU / WEB_programmirovanie / HTML / 1. példa / index.html
Boris, a tanácsomat.
Ugyanabban a mappában, ahol a „index.html” fájlt létrehozni „képek” mappát. Képek átmásolása.
A kód „index.html” file write:
Ez lesz helyes.
Mivel azt szeretnénk, hogy ezt nem helyes.
Amikor átadja egy weboldal hosting, képek nem jelennek meg.
És mégis, ne a magyar betűk nevei a fájlok, mappák és terek, meg kell a latin ábécé (például: ahelyett, hogy „1. példa” kell lenni, mint ez a „primer1”).
Köszönöm. Megvan. Ez az, amit én akartam csinálni. Csak kíváncsiságból megkínozták: lehetséges?
Ez lehetséges, de nem szükséges!
Stepan, most körülbelül a megjegyzéseket, kéri, hogy az oldalon.
És észrevételeket és javaslatokat kapcsolódó navigációt.
A lista órák HTML nyitotta lépését követően azonnal.
És szeretném látni megnyomása után azonnal „HTML” gombra
és hogy ez az egész tanfolyam „kéznél”.
Például ha rákattint a „HTML alapjai (25)” a „Egyéb témák” Azt vártuk, hogy megtalálja az órákat HTML.
Az a tény, hogy minden edzés után, akkor menj a következő vagy az előző nagyon jó, szeretem. De nyitott más leckét egy kattintással nem tudok. Itt is szükséges, hogy a lista „kéznél”.
Ez ugyanaz a tanári: szükség van, hogy ezt, és amint azt az előző leckéket.
A CSS-én általában találtam egy alig-lecke 1. Még egy kérdést róla kérték.
Steve, tudtam, hogyan jut el a lista órák HTML, sőt, tanultam őket.
Ön kérte, hogy írjon megjegyzést, javaslatot, és azt írta, hogy nem voltam annyira kényelmes, hogy megtanulják, ez minden.
Bár én foglalkozni neponyatki HTML, látod, és véget természetesen CSS.
Üdvözlettel - Boris