Hogyan kell szerkeszteni a HTML kódot a saját honlapján!
Ahhoz, hogy megértsük, hogyan kell, hogyan kell szerkeszteni a HTML kódot az oldalak, azt tanácsolom, az elejétől a végéig elolvasni ezt a bejegyzést, hogy bizonyos döntéseket szerkesztésre kódot. Mielőtt szerkesztéséhez, módosításához, illetve egy olyan kód, erősen javasoljuk, hogy hát a fájlokat, ha hirtelen, hogy valami extra hatással lesz a blog már nem működnek megfelelően.
Miután megváltoztatta a blog témáját (tud valaki nem változik, ezért a standard), felesleges, amíg dolog. Ha az ugyanabban a témában, mint én, akkor sokkal könnyebb és gyorsabb, hogy megértsék.
Hogyan kell szerkeszteni a HTML-kódot!
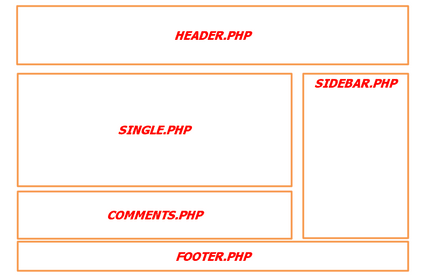
Nézd meg a képet általában rendezett egy blogot, és mi miért felelős.
Továbbá, hogy hasznos az Ön számára:

Azt javaslom, itt szerkeszteni ezeket az elemeket, hogy kezdődik:

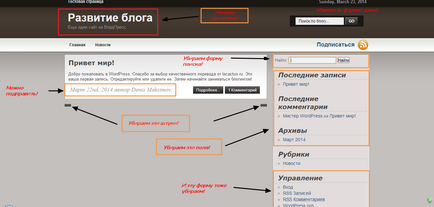
Kezdjük a címet. A címet kell, persze, teljesen megfelelnek a kiválasztott téma a blog. Van egy téma létrehozásához kapcsolódó, a haladás és az eredmény a blog. Mi megy az admin felületen, akkor a megjelenés szabás. Nyissa ki az ablakot a beállításokat, a címet és egy rövid leírást a blog. Ez valahogy így: (.. Razvitie létrehozása és előmozdítása a blog) Ugyanebben az ablakban van olyan elem, „statikus honlap” Megvan helyt adni, ha a bejáratnál, hogy a helyszínen, azt szeretnénk, hogy mindig kiderül, hogy mi az adott oldal, akkor hozza létre és válassza ki a statisztika. Ne felejtsük el, hogy mentse és aktiválja.

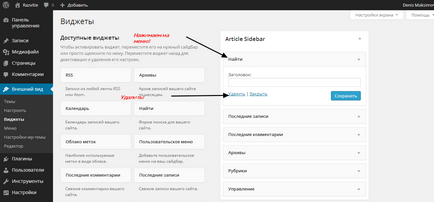
Így, hogy távolítsa el a blog más kütyü. Ha vissza kell állítani őket vissza, akkor csak meg kell, hogy fogd és vidd a következő menüből a bal oldalon.
Tehát az alak a határidő még nem hagyja az ügyet többi, de eltávolítja a tesztoldal. Menj a Vezérlőpult parancsra, majd kattintson a menü oldalon, hogy egy csekket, és mozgassa a kosárba. Amik alatt a poszt, akkor is hagyja ezt a navigációs gombok - ők nem olyan aktív, már csak egy bejegyzést.
Találunk „index.ph” fájlt, és húzza azt az asztalra. Hogy nyissa meg, akkor be kell semmilyen notebook (Notepad ++ vagy AkelPad). Nyisd ki, és megtalálják a vonal
lt; / div gt;
Most csak cserélni a „több” a saját, írok „tovább”. Ne felejtsd el menteni a változtatásokat, és helyezze vissza, ha figyelembe. Most frissíteni a blogot, és meglátjuk, mi történik. Szintén a fájlokat (page.php, single.php, archive.php) ugyanazt a szót meg kell változtatni. Ehhez óvatosan, nem érnek egyéb alkatrészek a kódot.
Általában szerkesztés HTML oldal kódja nem nehéz, a lényeg, hogy megértsük, hogy a kódot. Vannak speciális tanfolyamok HTML és CSS nyelv, ezek segítségével megtanulják, hogyan kell szerkeszteni a HTML profi szinten. Ismerje meg még ingyenes tanfolyamokat tudja, hogyan kell szerkeszteni az oldal kódja a webhelyen. Az internet súlya ingyenes tanfolyamokat.
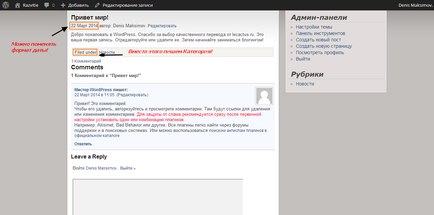
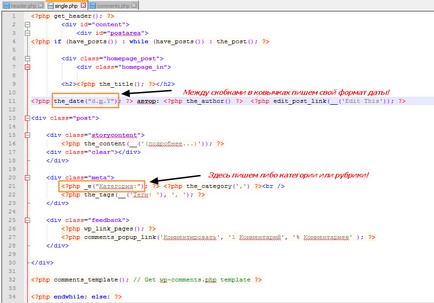
Ezután szerkessze a fájlt „single.php”.
Szintén a program FZ Ez a fájl ugyanabban a mappában, és húzza át az asztalon.

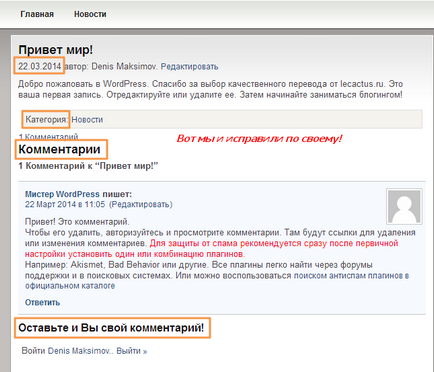
Nyissa meg a fájlt, és meglátjuk, mit tudunk változtatni. A dátum formátuma lehet, ahogy tetszik. Ehhez a „” fájlt single.php „változás itt a kombináció (y.d.m - d / m / y - D-m-Y, stb), hogy tartsa, frissítés, hogy mi történik!

Ugyanebben a mappában keresse meg és húzza a fájlt az asztalra
Nézd, mi történt!

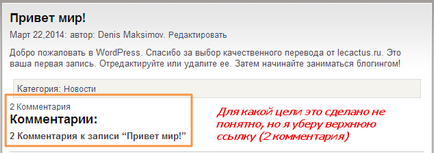
Egy másik pont szerkesztése „archive.php” fájlt.

Az eltávolításához nyissa meg a „singl.php” fájlt, és távolítsa el ezt a sort itt:
Hasznos billentyűkombinációk, ha hirtelen valaki nem ismeri:
(Ctrl + A - jelölje ki az összes, ctrl + Z - törlés, ctrl + X - vágott, ctrl + C - másolás, Ctrl + V - betét). Billentyűparancsok a böngésző, és a program „Notepad ++:
(Ctrl + u -, hogy megnyitja a forráskód az oldal, ctrl + f - egy fájl megnyitásához a keresés).
Ezekkel kombinációi munkád lesz sokkal kellemesebb :)
Úgy gondolom, hogy sikerülni fog! Ezzel befejeződött a leckét, hogy egy csomó információt, mindent gondosan - kedvéért a blog. Ismerje meg a HTML alapjait megtanulni magukat, hogyan kell szerkeszteni a HTML kódot webhelye oldalain.
Mindeközben, és találkozunk a következő lecke. Ne hagyja ki.