Hogyan készítsünk egy honlapot (favicon)
Ez az ikon eredeti logó a blog. Ezért, hogy hozzon létre egy favicon kell nagyon komolyan kell venni. Ne feledje, hogy kiemeli a blog többek között.
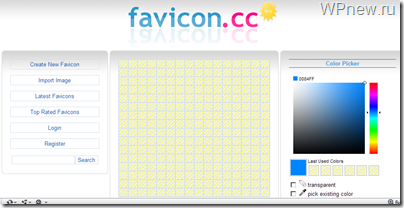
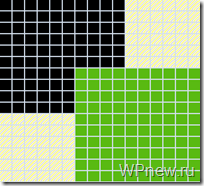
Hogyan lehet létrehozni egy Favicon (favicon) a semmiből




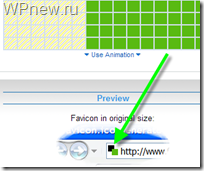
Most már csak meg kell tartani a honlap ikonra a számítógépen. Ehhez kattintson a „Letöltés Favicon” gombra:

Létrehozása Favicon (favicon) a kész kép
Tegyük fel, hogy nem akarja, hogy hozzon létre a semmiből egy ikon a webhely, és szeretné, hogy ki a kész képet. Ebben az esetben, akkor kényelmes szolgáltatást létrehozni favicons favicon.ru.
Szolgáltatás orosz, így nem lesz probléma. Csak adja a képet, hogy látni szeretné a szerepét ikonok a honlapon (a „Tallózás” gombra kattintva), majd nyomja meg a „Create a favicon.ico”, és ettől kezdve „Download favicon.ico”.
A szolgáltatások listája a kész favicon (favicon)
Miután létrehoztunk egy favicon, meg kell „csatolni” a helyszínen. Ehhez az alábbiakat kell tennie:
- A kapott favicon.ico másolni a gyökér a blog (azaz egy mappát, ahol a mappát wp-content, wp-admin, stb.) Az én esetemben ez a mappa nevű public_html:

- Ezután nyissa meg a fájlt header.php (ne felejtsük, ő a témája a blog mappa). És regisztrálja ezt a fájlt az alábbi kódot (a fő feltétele: a kódot kell a címke után és legfeljebb ).
P.s.s. Kinyitott egy új szakasz a tanítványok. Újoncok, akik létre egy blogot a semmiből, ez egy nagyszerű lehetőség, hogy „világít”!
Üdvözlettel Potr Alekszandrov
Valami megnyitja az oldalt a „Kapcsolat” Nem találtam módon kommunikálni. Szerettem volna hozzá a blogomban, hogy kérje a diákok a listához: WordPress megtanultam a leckét.
És az ikont akartam kérdezni. Amikor csináltam egy statikus oldal, ez is elég volt, hogy egyszerűen csak az ikont a gyökérkönyvtárban, akkor megjelenik minden oldalon. És miért WordPress így lehetetlen csinálni?
1) szó az „Kapcsolatok”: köszönet javítani. Visszaállítása után az adatbázis nem volt ideje a regenerálódásra.
2) Ami a belépő „tanítványok”. Sajnos, azt kell tagadhatják meg, mert a blog, még a „régi” enyém. És gyűjtöm alatt blogok, blogok, hogy tett a semmiből.
Nagyon köszönöm, hogy ilyen hasznos dolog. Azt sem tudom, hogy ez lehetséges.
Eredetileg én is hogy favicon a gyökér és az opera is tökéletesen látható. és mozile nem.
Illessze be a kódot a leckét, és. mindegy az opera normális nincs mozile
Cache a böngésző, és minden tiszta lesz. Nem ellenőrzött))
Egy nap én is módosította a blog és a kód megváltozott, és én nem látok semmit a blogon. Csak egy bizonyos idő után, hogy tisztítsák meg cache minden történt.
Hű, nagyon klassz online chat. Emlékszem akkoriban kerestem egy hasonló cikket kakraz, amit lehetett érteni, hogyan kell ezt csinálni, még egy személy, aki nem ért semmit benne. De akkor én nem találtam statteyki és hosszú párolt magát ezzel a favicon.
A fejléc lehet rendelni legalább egy animált gif, és a legtöbb böngésző fog működni, és favicon.ico a Yandex keresési eredmények között.