Hogyan készítsünk egy ikon (favicon) az online oldalon
Készíts egy favicon a webhely, úgy döntöttem, hogy nem véletlen. Az üzleti életben, nem nyer középszerűség, a siker - az a képesség, hogy egyedi és kiemelkedik többek között. És a honlap sem kivétel. Egyedi cikk. egyedi képek. egyedi design - minden szempontból, hogy kitűnjön a verseny, és minél több a webhely látogatói. Egy másik elem, hogy meg tudja különböztetni a webhely másoktól, lesz egy egyedi ikont a site - favicon.ico.

Mi az a favicon?
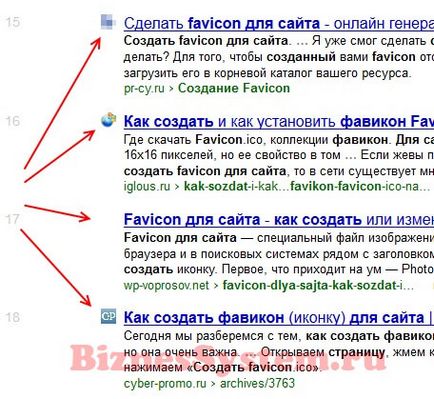
Ha nem tudja, mi ez, nézd meg a böngésző tetején, hol vagy nyitott könyvjelzők oldalakat, akkor a következő képet látja:
Az ikonok mellett látható az oldalon - ez a favicon. Amellett, hogy a könyvjelzők a böngészőben favicon megérteni egyes keresők, például a SERPs Yandex, a helyszín közelében, amely favicon jelenik meg a ikont.

Meglepő módon ezek az ikonok nem minden telek, és ezek közül, akikkel a legtöbb szabványos ikonok varrva, amit a nyilvánosan elérhető tartalomkezelő rendszer, mint a WordPress, vagy a téma. A képen látható, hogy a tulajdonos a helyszínen 17 pozíciók lusta volt, hogy hozzon létre egy favicon.
Favicon méret 16 16 pixel. A kép lehet, a megfelelő méretű, vagy először a legnagyobb, majd tömörítse. És ő és a többi módszer elfogadható.
Miért favicon oldalon?
- Először is, a webhely jobb emlékezni. És az emberek, akik megtalálták az első alkalom, hasznos tartalom, a következő alkalommal úgy dönt, hogy megtalálja a webhely ismét emlékezni Pictures. Úgy működik, márkaépítés és a tudatosság növelése.
- Másodszor, a SERPs, weboldalak favicon ösztönösen minél több látogatót, mint szomszédaik és a versenytársak nélkül ikonok. Gyakran előfordul, hogy ez az elem ad több előnnyel, mint a helyesen megírt cikkeket.
Hogyan kell felhívni a saját favicon
Ne felejtsd el megosztani a linket a bemutató Twitter és más szociális szférában FEYSBUK ha hasznos volt az Ön számára - nem bánod, én örömmel 🙂
Hogyan készítsünk ikont a kép?
Megtanultuk, hogy dolgozzon, de néha könnyebb létrehozni egy ikont meglévő képet. Szolgáltatások, amelyek lehetővé teszik, hogy jól van.
Létrehoz egy ikont iconizer.net. amely rendelkezik a gazdag alapja kész ikonok különböző témák és területek, kezdve az általános orientáció a témát.
Ide iconizer.net sorban keresni, írja be a kulcsszót vagy kifejezést, amely jellemzi, vagy leírja a témája a blog. Például, a WordPress vagy promóció, promóció, fizetést. Csak beírt kulcsszót kell angolul íródott. Ha problémája van a fordítás, majd a fordító Yandex vagy a Google. kattintson «Keresés» bevitele után.
Az eredmények a következők:
Most meg kell határozni a megfelelő képre, majd kattints úgy, hogy megnyitja egy másik ablakban a beállítások panelt.
Azt tanácsolom, hogy a kiigazítás pontosan azonos paraméterekkel, mint a képen látható, hogy elkerüljük a felesleges problémákat. Majd kattintson a «Létrehoz Icon» majd «Letöltés».
Hogyan telepítsük a favicon a weboldal?
Az eredményül kapott fájl favicon.ico kell helyezni a gyökérkönyvtárban a webhelyen.
Attól a pillanattól kezdve, hogy a képet, és helyezze azt a webhelyén, mielőtt megjelenik a keresési eredményeket, és a böngészőben időt vesz igénybe, ezért ne félj, és ne kiabálj, nem jelennek meg a favicon - légy türelmes.
Az én Chrome böngésző favicon tengerimalac www.tb1000tur.ru oldalon. Úgy tűnt, egyszerre, de a „Mozile” kellett várni. Ami a Yandex, ott ikonok elismerési folyamat hasonló az eljárás, indexelés oldalak - lehet halasztani, és egy pár hónapig.
Ahhoz, hogy gyorsítsák fel az indexelés lehet felírni címkék között
webhely a következő sort: