Hogyan készítsünk francia a css
Blokk elrendezést gyakran használják létrehozásakor weboldal vagy blog. Ennek következtében e - gyakran kell behúzni a blokkokat. Emiatt hogyan francia a CSS részletesen ebben a leckében. Böngésző egyes címke egy tartály, amely egy tartalom, egy belső bemélyedés, a külső tér és a keret. Ebben a leckében megtanuljuk, hogyan kell a külső és belső béléssel, fontolja meg a fő paramétereket.
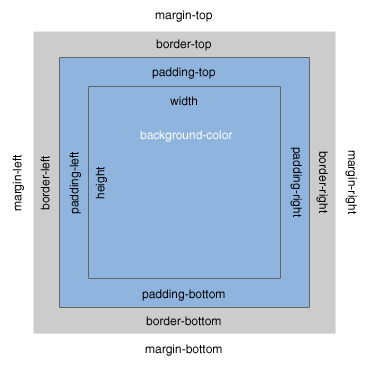
Az alábbi ábra mutatja a paramétereket grafikusan behúzás blokkok:

kitöltés blokkok
A padding a CSS padding tulajdonság találkozik. Tehát nézzük meg egy példát be a belső párnázás a blokk:
Ebben a példában, padding beállítani mindkét oldalára külön a blokk. Ezen kívül számos módja van kimélyítésének feladatok CSS:
Emlékezz egyszerűbb első és utolsó módszerekkel. Az első esetben, a párnázás helyezzük az óramutató járásával megegyező irányban (felső, jobb, alsó, bal) - a behúzás, tudjuk meg minden, az utóbbi esetben, a behúzás ugyanaz lesz minden oldalon.
külső francia
A külső padding a CSS tulajdonság találkozik árrés. Példák külső padding CSS:
Így hogyan francia a CSS - a kérdés nem nehéz, de nagyon fontos. Annak érdekében, hogy jobban elsajátítsák a fent ismertetett információkat kell emlékezni, hogy van két tulajdonságok: padding - padding és margin - külső padding. Továbbá, mint tudjuk, hogyan kell behúzni a feladat, több, akkor használja őket. Itt talán minden.