Hogyan lehet ellenőrizni az adaptív design a helyén - tech blog
Néhány évvel ezelőtt még csak nem is gondolnak ezek a látogatók, de ha számuk meghaladta a 10% -a az összes, elkezdtem használni adaptív elrendezése. Ez megfelelő megjelenítéséhez tartalmat a mobil eszközök és növeli a hűség a helyén mind a látogatók és a keresők.
Mobile weboldalt, és a reagáló design - ez nem ugyanaz a dolog. Ebben a cikkben fogunk összpontosítani teszteli az adaptív elrendezést, hogy a design a helyén függ a készülék képernyő felbontása a látogató.
Az biztos, hogy a honlap helyesen jelenik meg egy mobil eszköz kell, hogy ellenőrizze, és erre számos hasznos szolgáltatások és eszközök.
Egy gyors ellenőrzés az adaptív elrendezése
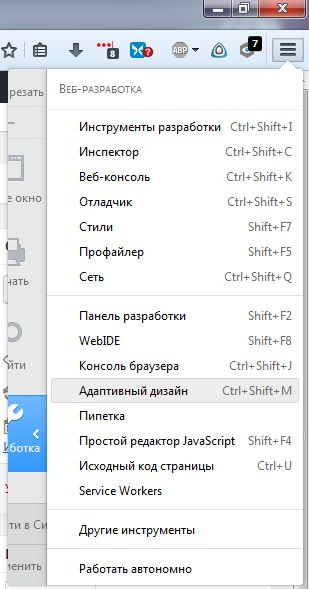
Népszerű Internet böngésző (Browser) Mozilla Firefox beépített tervezési ellenőrzési eszközök helyben alkalmasságát kijelző mobileszközökön. Ahhoz, hogy használni, menjen a „Menu” - „Fejlesztés” - „Adaptív Web Design”. Vagy egyszerűen kattintson a billentyűzet ugyanakkor a három kulcs a [Ctrl] + [Shift] + [M]

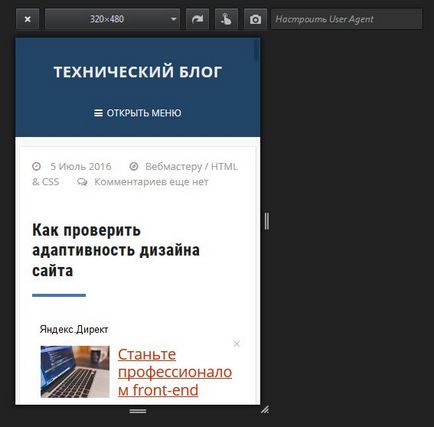
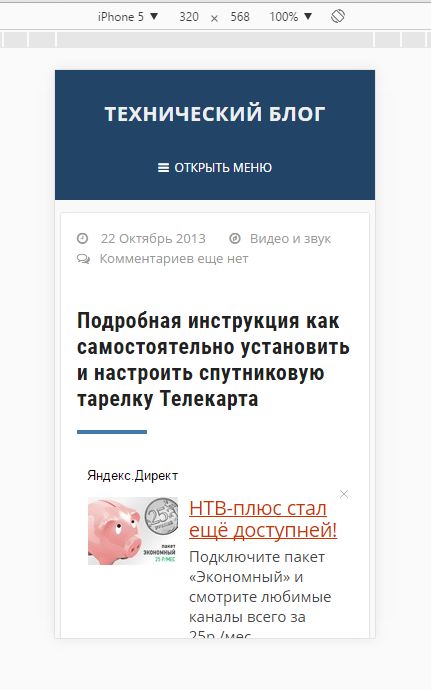
Meg kell látnunk a következő kép:

Megváltoztatja a felbontást és a képernyő tájolása, akkor ellenőrizze, hogy a webhely jelenik meg a mobil látogatók.
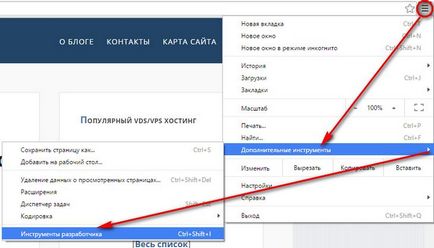
A Google Chrome böngésző is beépített támogatása adaptív tesztelés site design. Ehhez menj a menüben, válassza ki az elemet „További eszközök”, majd „Developer Tools” (vagy nyomja meg a gombot [F12]).

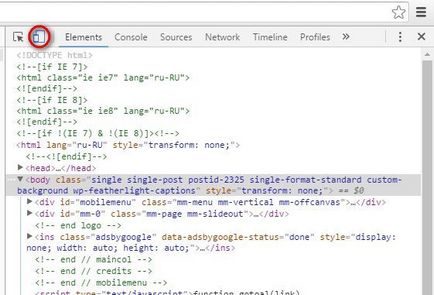
Ezután nyomja meg az adaptív ikon tervez (vagy egyszerre nyomja meg a billentyűzet [Ctrl] + [Shift] + [M]):

Lásd még: felerősíti részvétel - eladó tweet
A képernyő közepén látni fogja, hogyan jelenik meg a webhely egy mobil eszközön:

SEO tesztelés mobil kialakítás
Mint az közismert, a két világ vezetői a keresők a Google és Yandex létesítő indiszkrét kell kinéznie mobileszközökön képernyőkön. És ha a webhely alkalmatlannak minősítettük a mobilos látogatók, akkor lemegy a keresési eredmények között. Így tekintve SEO, ha nem akarja elveszíteni a mobillátogatók, akkor nem csak reagáló design, hanem a keresők figyelembe kell venni, mint olyat, amely alkalmas a mobil eszközök.
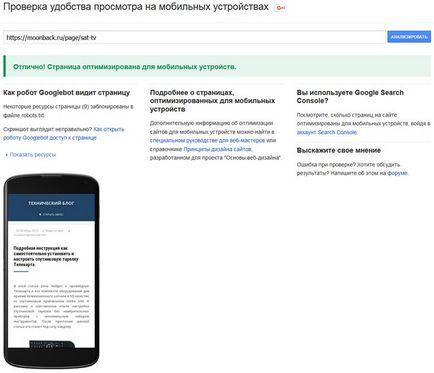
Itt az eredménye a megtekintéséhez a blogomban:

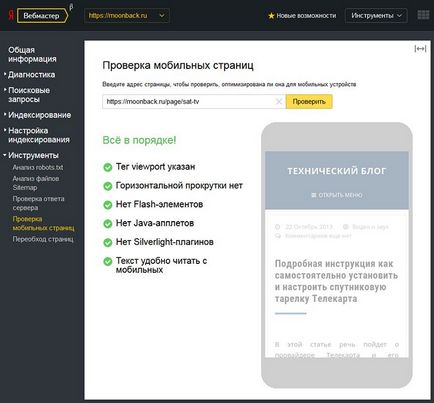
Egy kicsit bonyolítja Yandex, hogy tesztelni kell regisztrálni Yandex.Webmaster szolgáltatást használja a béta verzióját a felületet:

On-line szolgáltatások az alkalmazkodóképesség teszt
A fő feladat az ilyen szolgáltatások jelenlegi (kiállítás) fog kinézni a webhely egy mobil eszközön. Sites funkcionalitás bőségesen. Idézek csak néhány. A legtöbb esetben ezek kettős funkcióval rendelkező Firefox és a Chrome.
google resizer
Quirktools screenfly
Symby.ru adaptest
A sebesség a mobil oldalon
Miután meggyőződött róla, hogy a webhely érzékeny és helyesen jelenik meg a képernyőkön a legtöbb eszközön, akkor ellenőrizze a sebességet. Ismét tekintetében mobilos látogatók számára.
Lásd még: Hogyan lehet elrejteni egy e-mailt, hogy a helyszínen a spamkeresőktől,
PageSpeed Insights
WebPageTest
Véleményem a napi munka, ha a változások az site design könnyebben használható a beépített képességek Firefox és a Chrome böngésző. Ezt követően, persze, meg kell, hogy ellenőrizze a hűség a keresőprogramok a design. És csak akkor, hogy nyugodt a lélek, vagy hogy megmutassák, akkor használja az online szolgáltatásokat.