Hogyan tegyük le és telepítse a favicon webhely (favicon)
Kezdetben azt javasoljuk, hogy miért van szükség a hírhedt favicon ikont a kívánt helyre.
Favicon (favicon) az adott tulajdonság?
Favicon - erőforrás tulajdonítani, hogy mindannyian úgy látja, erre a célra kijelölt helyen a böngésző oldalon. Nem minden sajtovladel`cy tudjuk, hogy ez a kis ikon befolyásolja a hatékonyságot előmozdítása a blog, hogy növeljék a webhely népszerűsége. és ennek eredményeként fog szolgálni forrás forgalmat a webhelyére.
Favicon szóalak áll egy pár szót az angol Kedvencek ikon (használjon fordító). Szinte minden internetes projekt saját mini-logó, ami megjelenik a böngésző egyik lapján. Ikonok fájl mérete 16 × 16 képpont, és a meghosszabbítás ico (ikon tárolás for Windows).
Jeleníti favicon a böngésző könyvjelzőit
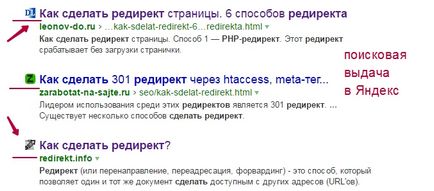
Gyakran előfordul, hogy ez az ikon helyezte a levelet, hogy kezdődik a neve az oldalon, bár vannak más lehetőségek, mint ahogy én is tettem az első néhány betűjét. Megjegyzem, hogy Favicon látható nem csak a nyílt lapon, hanem a keresőmotor eredményeit, bár nem minden.
Először is, a jelenléte favicon növeli a vonzerejét a blog, például a keresési eredmények között. Sites nélkül ikonok vonzza kevesebb figyelmet oldalak fényes ikon. Sőt, ha bebizonyosodik, hogy a favicon növeli a bizalmat a felhasználók rovására külön tanulmányt.
Így próbálja, hogy fényes, feltűnő ikonok, átfedés a témája a webhelyen.

Jeleníti favicon a SERP
Másodszor, a favicon is felhívják a figyelmet a honlapon. Egy ember elfelejti a nevét, a forrás, amelyre korábban érkezett, de a fényes ikon emlékezni fog sokáig. Kiderül, hogy hála a favicon emberek ismét megtalálják webhelyét többek között, ha tetszett.
Módon, hogy a favicon ikon pár, nézzük meg a legegyszerűbb és legnépszerűbb.
Ready favicon gyűjtemény
Ha nem akar bajlódni a gyártó a képet favicon ikonok, hogy segítsen, hogy készítsen egy gyűjtemény olyan képek.
Resources ikonok:
Úgy gondolom, hogy ezek a szolgáltatások a szem elegendő kiválasztani készen állsz a favicon a honlapon.
A fényképek keresők
A legegyszerűbb, de nagyon hatékony módja annak, hogy keressen megfelelő téma a jövő favicon a honlapon.
A keresőmezőbe írja be a szakasz Pictures témát keresett tartalmazza az „ikon”, és kap részletes kiadása képeket, amelyek közül az egyik továbbra is szolgálni, mint egy favicon a webhelyen.
Kép kell törekedni átlátszó háttérrel (PNG kiterjesztéssel), a méret nem számít. Ezt követően a kiválasztott képet a kívánt formátumban.

Ikonok Yandeks.Kartinki
Online szolgáltatások létrehozása Favicon
Speciális online szolgáltatások lehet használni, hogy hozzon létre egy favicon, amelyek lehetőséget kínálnak az érdeklődők, és ez teljesen ingyenes. Csak töltse felkészült a ikonképei a szolgáltatás fordult be a favicon, ami egy kiterjesztésű fájl .ico.
Itt van egy lista a legnépszerűbb szolgáltatások létre online favicon:
Telepítse Favicon honlapján
Számos módja van, hogy telepítse a létrehozott ikonra a favicon a honlapon. A telepítés menete változhat, hogy milyen platformon van, hogy egy weboldalon.
Nézzük a legnépszerűbb lehetőségek favicon telepítést.
Plug-in - Egyszerű megoldás
Ha van egy oldal a legnépszerűbb platform bloggerek WordPress. Egészen egyszerűen ez használhatja ugyanazt a nevet a beépülő modul. Ez a módszer a legegyszerűbb, nem igényel ismerete html kódot.
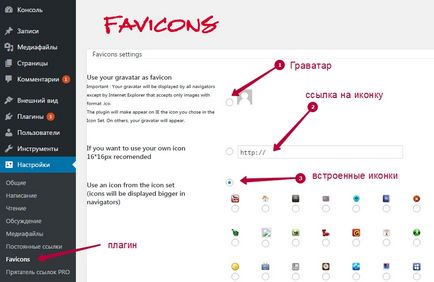
Ehhez telepíteni kell a plug-Favicons majd a plugin beállítások közül választhat egyet a három lehetőség telepítése a favicon:

Telepítése favicon a bővítménnyel
Beépített képességeit WordPress
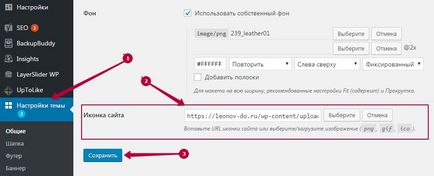
Szinte az összes fizetett (és néhány ingyenes) WordPress témák egy beépített képes felvenni a favicon a blog. Például ez a lehetőség a téma blogom így néz ki:

Beépített képessége WordPress
Elég, ha az utat a jövő favicon képet, és kész. Annyira adunk favicon a webhely, de megint csak lehetséges, hogy nem minden WordPress sablonokat.
Telepítés html kódot
Ez a módszer alkalmas abszolút minden telek. Függetlenül attól, hogy másolt Landing. funkciókban gazdag online áruház, az eljárás ugyanaz mindenki számára.
Az első lépés ikonok (16 × 16 pixel) kell betölteni a házigazda gyökérmappájába webhely (www vagy public_html mappa) a szerver készített fájlt. Ezt meg lehet tenni az admin terület tárhely, vagy pedig használja az FTP szolgáltatást a Total Commander.
Később a index.html fájlt (ha van egy előfizetést vagy Érkezési oldal), vagy a header.php fájlt (ha van egy hely az egyik legnépszerűbb CMS) a tag
regisztrálni kell a következő kódot:Ezt az eljárást követően, kérjük favicon ő megjelenése a böngésző fülön webhelyére. Ha nem fogja ajánlani törölni a böngésző cache segítségével a kombináció CTRL + R.
Ui Azt javaslom, hogy nézze meg ajánlott. amely egyesíti a kiváló minőségű, és ami a legfontosabb ingyenes tanfolyamokat.
Tisztelettel Dmitry Leonov | leonov-do.ru