Létrehozása egy online áruház wordpress nulláról
Home / WordPress / Létrehozása egy internetes áruház WordPress semmiből. 1. lecke: telepítése és oroszosítást a plugin online áruház Woocommerce

Szia barátok! Azt hiszem, sokan lesz érdekelt, hogy tudja, hogyan kell létrehozni egy online áruház a WordPress. A mai első lecke meg fogja tanulni, hogyan kell létrehozni és Russify plugin Woocommerce online vásárol.
Ez a lecke hasznos lesz azoknak, akik már egy minimális ismerete WordPress. de minden esetben megpróbálom a lehető legnagyobb mértékben, hogy részletesen az egyes lépések létrehozására egy online áruház alapuló WordPress.
Beállítása téma (sablon) az online áruház
Kiválasztása téma (sablon) - nagyon vazhnyymoment létrehozásában online áruház. A probléma az, hogy egyes témák nem kompatibilis a bővítmény Woocommerce, ami viszont azt eredményezi, hogy egy hibás kijelző elemek az online boltban. Ezért ez a bemutató fogom használni egy ingyenes sablon online bolt Kirakat.
Töltse le a sablont elérhető a hivatalos honlapon woothemes.com vagy közvetlen kapcsolat. Ha hirtelen elfelejtette, hogyan kell változtatni a sablont (téma) a honlapján - kattintson ide.
Szerelése és oroszosítást bővítmény Woocommerce
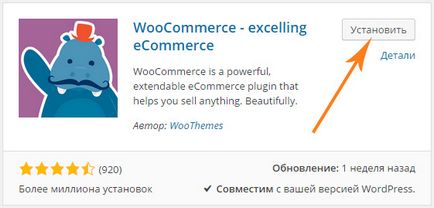
Miután létrehozta a mintát le kell töltenie, és aktiválja a plug-in online áruház Woocommerce. Ehhez menj a beadás panel Plugins -> Új, és írja be a keresőmezőbe «woocommerce», majd kiadni látni WooCommerce bővítmény - kiválóan eCommerce. Telepítse és aktiválja.

Közvetlenül az aktiválás után megjelenik egy üzenet, amely kéri, hogy telepítse a szükséges oldalakat Woocommerce (Shop, My Account, Checkout kosár) és fordítási modul az Internet áruház Woocommerce:
Az első üzenet, nyomja meg az Install WooCommerce oldalak. és a második Unpdate Translation.
Ha az üzenet nem jelenik meg, hogy fordítsa le a plugin, menj a WooCommerce -> Rendszer állapot -> Eszközök -> Force fordítás frissítést.
Korábban használt fordításra Saphali Woocommerce orosz plugin. de megjelenése után a hivatalos fordítását Woocommerce szükség eltűnt.
A telepítés után, akkor 4 új oldalakat, nevezetesen:
Shop - Home melyik tárolónál megjelenítéséhez árut. Azt javasoljuk, azonnal és nevezze ezt az oldalt a boltban.
Pénztár - Fizetés oldalt.
Kosár - kosár oldalára.
Miután elvégezte a fenti, azt mondhatjuk, hogy az online bolt van telepítve!
A következő leckében lesz szó:
Szia barátok! Azt hiszem, sokan lesz érdekelt, hogy tudja, hogyan kell létrehozni egy online áruház a WordPress. A mai első lecke meg fogja tanulni, hogyan kell létrehozni és Russify plugin Woocommerce online vásárol. Ez a lecke hasznos lesz azoknak, akik már egy minimális tudás WordPress, de minden esetben megpróbálom a lehető legnagyobb mértékben, hogy részletesen az egyes lépések létrehozására egy online áruház alapuló WordPress. Vágjunk bele! Beállítása téma (sablon) az online áruház téma kiválasztása (sablon) - egy nagyon fontos pillanat a létrehozása egy online áruház. A probléma az, hogy egyes témák nem kompatibilis a bővítmény Woocommerce, ami viszont azt eredményezi, hogy egy hibás kijelző elemek az online boltban. Ezért a ...
Szavazz a leckét
WooCommerce bővítmény a tökéletes megoldás a vállalkozások számára. Ebből az alkalomból, felteszem a kérdést: Van egy plugin WooCommerce - eladók regisztráció és létrehozását az egyes üzletek? Tárolni kladproraba.com keres egy ötlet. Lehetséges, hogy egy távoli, mint WooCommerce AliExpress? Bonyolult kérdés természetesen. De ha van egy ilyen guru és tudja a választ - dióhéjban megmagyarázni. Sokan úgy vélik, érdekel ez a téma. És sokan hálásak lesznek tanácsokat és válaszokat.
Lehet létrehozni egy blog + bolt. valamint minden kimenő design kütyü. mennyit gemorno
Tárgy Azera Shop lehetővé teszi az ilyen (a WooCommerce)
Ha telepíti a bővítményt (téma i-kézműves) kap egy oldalt a karaktereket. Hogyan megjavítani?
Köszönöm előre is a választ.
tegye a oldal kódolását UTF-8
Az oldal nem jelenik meg a „Kosárba”. A „System Status” van írva az oldalon nem a shortcode. Hol kap egy shortcode és hol elküldeni?