Rövid és lényegre törő, hogyan lehet utasításokat felhasználók
Létrehozva egy új terméket (egy online szolgáltatás, online áruház, mobil alkalmazás), igyekszünk, hogy a megbízhatóság, a teljesítmény és a termék biztonságosságát. Ahhoz, hogy álljon ki a versenyt, felhívjuk a szokatlan design, hozzátéve, több zsetont a felületen. Alapján saját tapasztalat, úgy véljük, hogy a felhasználók nyilvánvaló lesz, minden újítás.
De a legtöbb esetben, nem szabványos megoldásokat eredményezhet jelenlegi felhasználók és növeli a költségeket vonzza újakat.
Miért nem azonos eredményeket elindítása után a projekt elvárásainak
Előrehaladásának nyomon követése különböző online szolgáltatások mutatják szinte azonos eredményeket. Ha a szolgáltatás indításakor lehívásához az első 100 felhasználó, megkapjuk nagyjából a következő képet:
A legtöbb felhasználó nem érti a funkciók és a navigáció az online szolgáltatás; 40% -a felhasználó nem olvassa el az utasításokat az oldalon, és kérjen segítséget a tanácsadók. Csak 10% elkezd dolgozni a szolgáltatás nélkül extra segítséget, mert a kívánt felhasználói élményt.
Hogyan, hogy a szolgáltatás érthetőbbé
A neves szakértője a használhatóság Jakob Nielsen azt mondja, hogy „a rendszernek alkalmasnak kell lennie egyformán alkalmas a két csoport a felhasználók - a kezdő és a tapasztalt” (a rugalmasság elvét és a hatékonyság, az egyik a „10 heurisztikus UI design”).
A tiszta rendszert és a kezdők és a tapasztalt felhasználók számára egyaránt meg fogja érteni gyorsan. Ha a fejlesztő tervez egy interfész személyes tapasztalatain alapul, a döntés, hogy használja a kevés lehet. Kevés szakemberek, akik megtapasztalják azonos szinten :-)
Ha az újonnan nem értik a szolgáltatást munkát nem utasítható, és lépjen kapcsolatba a technikai támogatást, megtalálja a módját, hogy elmagyarázzák nekik, hogyan kell használni a rendszert. Először is, úgy vélik, hogy nem világos, hogy az emberek milyen kérdéseket kérnek. Akkor írj világos utasításokat és intézkedik a megfelelő helyeken tippeket.
Mit kérdez a kezdő felhasználók számára
Az új felhasználók feltenni két kérdést:
- Hogyan kezdjük el használni a szolgáltatást? (A felhasználók nem értik a szolgáltatás).
- Hogyan kell elvégezni egy adott feladatot? (Nem érti a műveletsornak a script).
Ezek az adatok azt mutatják, hogy a felhasználók nem kapják meg a megfelelő információkat a használati utasítást és kézikönyvek munka a szolgáltatást:
- A felhasználó nem található utasításokat.
- A felhasználó még nem szerepelt a többoldalas dokumentumok.
A felhasználók számára hozzáférhető és érthető utasítások
A „10 heurisztikus szabályok UI design” Yakoba Nilsena tartalmaz ajánlásokat és szabályokat regisztrációs használati útmutatóban.
Átvettük ezeket a tippeket.
Rövid és világos utasításokat könnyen megvalósítható formájában tippeket. Egyszerűbb felhasználói érzékeli kis tipp a fő cselekvési és gyorsan tanul munka a rendszer.
Készítsen utasításokat a tippeket
Megnéztük a felhasználók választ, a rögzített és tanulmányozta a kérdéseket, ezek határozzák meg a furcsa funkciókat. Minden pillanatban érthetetlen létre rövid tippeket.
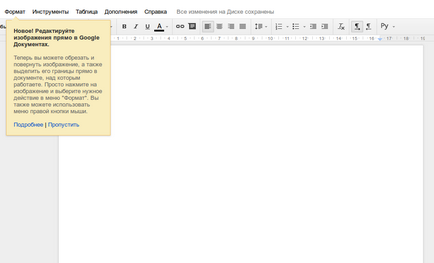
Jól ismert cégek, például a Google és a Facebook, hogy segítsen a felhasználóknak tippeket. Akkor találkoztam velük, amikor létrehozza a Facebook üzleti oldal és dolgozik szöveget Google Docs.

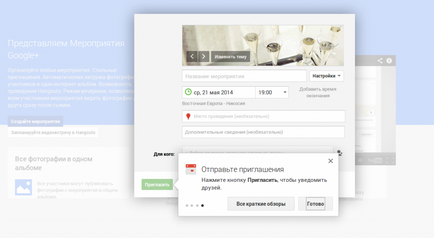
És ez csak egy példa a tippeket Google Plus felhasználók számára.

Rövid útmutató a tippeket felhívni a felhasználók figyelmét arra, hogy az új vagy kiegészítő funkcióval. A rendszer automatikusan megjeleníti azokat az új felhasználóknak az elindulásban. Azok csak egyszer, bezárhatja (ugrás), vagy menjen a Súgóforrások részén, és tovább. Megmagyarázni a műveletsornak, szolgáltatás fejlesztők integrálni ezeket a tippeket a demo szakaszban. Ezek az utasítások a felhasználók a Google Plus és a YouTube.
Ellenőrző lista a hatékony oktatás formájában tippeket
1. Ismertesse a konkrét lépéseket arra kéri a felhasználókat.
2. Készítsen oktatási túrák script.
3. Magyarázza céljából bonyolult funkciók tippeket és speciális feltételek.
4. Prompt felhasználók hogyan lehet felgyorsítani ismétlődő cselekvések.
5. megjelenítése eszköztippeket automatikusan csak egyszer, amikor a felhasználó először látogatást.
6. Lehetővé teszi a felhasználó, hogy a tárgyalás fordulóban bármikor.
7. Rendezzük nyomokat egyetlen szolgáltatást design.
Eszközök létrehozására tippeket
Ahhoz, hogy hozzon létre egy egyoldalas utasításokat (egy interfész doboz) használható kész könyvtárak a Java kód Script: Intro.js és Bootstro.js. Ahhoz, hogy hozzon létre egy cross-oldalt tippeket megfelelő szolgáltatások és Hintarea Walkme.com.
Tippek azoknak nyújt segítséget, akik:
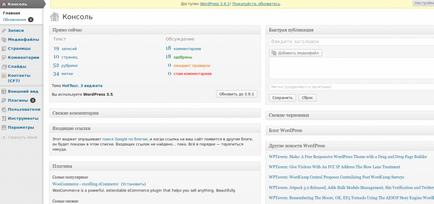
Példa: tippek tanulás CMS WordPress felhasználóknak
Mi tipikus helyzete. Web Studio kifejlesztett egy weboldalt, és odaadta a vállalat-tulajdonos. Töltsük meg a webhely tartalmát lesz vezetője. Inkább nincs komoly tapasztalata CMS (bár a mi példánkban ez lesz WordPress). Adminisztrációs panel fog okozni neki néhány kérdést:
- kezdeni a munkát;
- Mik a neveket és fogalmakat;
- hol találja referencia információkat;

Web Studio nagyban egyszerűsíti az ügyfelek dolgozni a helyszínen, amennyiben az előleg ad nekik nyomokat a nehéz helyeken.
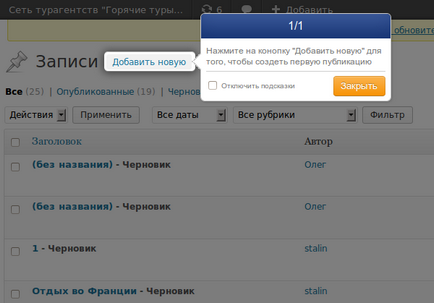
Magyarázza el a felhasználó hogyan kell kezdeni
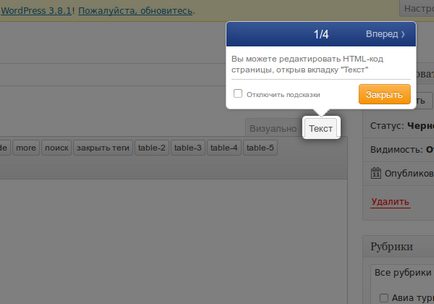
A felhasználó rákattint az „Új”. A szerkesztése ablak egy új oldalt, és kövesse az utasításokat.

Ismerje meg, hogyan kell helyesen kitölteni formák
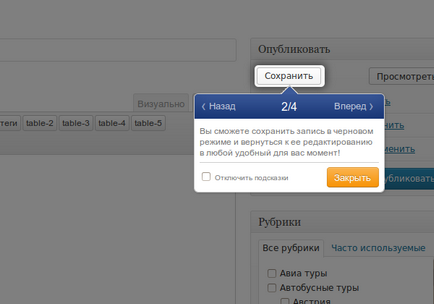
Gyors tipp, hogy segítsen a felhasználóknak, hogy kevesebb hibával.

Ügyeljen arra, hogy a legfontosabb funkciókat
Képező megértését dolgozó tartalom

Magyarázza szakkifejezések

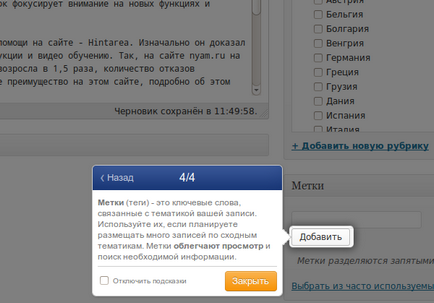
Ne kérdezze olvasó felhasználók műszaki dokumentációt. Tipp a képen jelentését magyarázza új feltételeket. Ez mindössze néhány mondatot, nem terjed ki a rendszer elemeit, és egyesítjük az interface design.
Ismét az előnyeit
Értéket a felhasználók tippeket nyilvánvaló -, akik korábban segítségre van szüksége, a mester szolgáltatás vagy alkalmazás a saját.
A tulajdonosok az online áruházak feltöltött ötletek, például a megrendelési oldalon, hogy megszabaduljon a „elhagyott kosár” növeli az átalakítást és tárolja visszatér.
Tanulmány felhasználó reakció a terméket, hozzon létre egy egyértelmű és hozzáférhető kalauz. Ez csökkenti a veszteséget a potenciális ügyfelek és csökkenti a költségeit a részvételt.
Különösen az online kiadás „ProGrabli” anyag jelentősen bővült, elsősorban a vonatkozó információk felvételét szempontjai UX-tervezés a fejlesztés web termék.