Telepítse sablon cms DLE oldalon
Újoncok ellenőrizze, hogy a módosított sablon letöltött egy változata a telepített CMS DLE.
Letöltöttem egy sablont az egyik oldalon, a csapat képes arra, hogy alkalmazkodjon több változatban a motor. Legyen óvatos, általában az archívumban a fájlok maguk sablonok küldte telepítésének azokat, mivel bizonyos minták létrehozására, működésére, felszerelt egészen eredeti módon, az egyik, hogy írok.

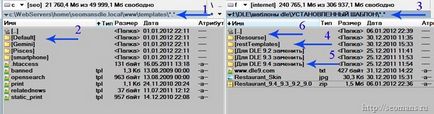
Kezdeni, elmegyek a könyvtárba, ahol telepítettem egy oldal a DLE (1), és megyek a sablon könyvtárat. Ez az itt írt katalógusok fájlok 3 sablonokat, hogy jön az alapértelmezett motort. Ezek sajátossága, hogy az oldalsáv megtekintésére hely (nem admin) küldte a widget, amellyel meg tudom változtatni design a helyén. Még nem regisztrált olvasó képes lesz rá. Nem tudom, hogyan kell kikapcsolni ezt a funkciót.
Mint látható, az én birtokomban van 3 sor DLE sablon alapértelmezés szerint: Default, Gemini, Halak, és egy meghatározott mintázat egy harmadik fél fejlesztő.
Telepítéséhez étterem Skin sablont kell kibontani a fájlt egy sablon (3). A restTemplates katalógus (4) a fő sablon fájlt. Az egész mappát mozog a sablon könyvtár (1). Ezután a fájlok és mappák a mappában „Ahhoz, hogy cserélje ki a DLE 9.4” (5) mozog restTemplates katalógusban (4) bizonyos fájlokat, míg mások hozzáadásával cserélni.
A Resourse katalógus (6) a forrás fájlt PSD formátumban, akkor lehet formázni Photoshop, teljessé kalapját webhelyén, vagy módosítania kell a betűtípusok, és így tovább.

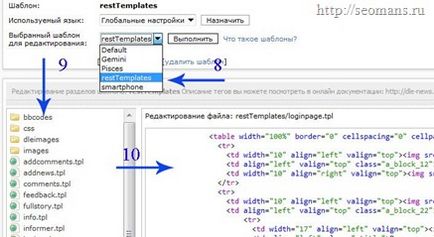
Megyek az adminisztrációs oldalon DLE oldalon. Keresek egy szakaszt, amely információkat jelenít meg a telepített sablonokat (7). Sőt, látom a könyvtár neve (8) legördülő menüben csak beállított főzési mintát.

Ahogy én látom nincs automatikus rakodó és telepítő sablon alkotók CMS DLE nem áll rendelkezésre, akkor mi, mindannyian fiúk és lányok, felnőtt és kisebb feladatokat lehet megoldani.
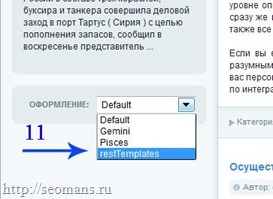
Most aktiválja a sablon, hogy én megy minden oldalt az oldal, én meg ezt a widget a lehetőségre, és válassza ki a kívánt nevet

Étterem Skin sablon van kapcsolva, része a helyszínen látható a képen alul.

Mi tetszett DLE kiválasztott sablon elég gyors munka, annak ellenére, hogy a sablon 2 oldalfal, gyönyörű grafika, és táblázatkezelő design. A legérdekesebb az, hogy ha ezt a mintát futott akkor már nem látja a blokk, amelyen keresztül tudtam változtatni a design a helyén. Egy érdekes megoldás, különösen azért, mert egy ilyen lehetőség hajtották végre számos más, harmadik fél sablonokat, amelyeket teszteltünk fel, és nem csak e három, hogy alapértelmezés szerint telepített. De őszintén, amit nem kell, mert nem tervezi, hogy az olvasók, hogy módosítsa a design a helyén a saját belátása szerint, és használja prepozíciós lehetőségeket.
Őszintén szólva, én is nagy verejték, keresi a megfelelő sablont témámnak sajnos nagyon kevés közülük, és különösen nem talált méltó és szép. De amikor talált étterem bőr és megpróbál létrehozni egy minta DLE hibát észlelt, nem voltam topnews.tpl fájlt, és így a helyszínen nem tölt be, hibaüzenetet jelenít meg.
Középpontjában a teremtés DLE étterem Skin táblázatos elrendezés minta, mint már említettük, van 2 oldallapok. A képen látható, hogy a felső egység 2 a jobb és bal oldali egyforma, sőt minden alatt található.
A sablon mellékelt CMS DLE hagyni - ők azt nem, hogy miért. A legérdekesebb dolog, hogy jöjjön, a beállítás menü az oldalon, és a globális helyszíni beállítások érdekes lesz.
Általában örülök, találtam egy szép és tematikusan sablon CMS DLE, és hogy őszinte legyek egy jó dolog kezdeni vele, mert felállítása helyén magad Szerkesztenem a kódot, és ez jobb csinálni az elejétől csak megkezdése előtt a helyszínen nem végre ismét sok monoton munka. És most kell foglalkozni a globális motor beállításait, és megérteni, hogyan kell beállítani a hely menüben.