webhely keretrendszer
Szia kedves kezdő webmesterek.
Ebben a cikkben megnézzük, hogyan kell blokkolni honlapján létrehozott keret révén HTML és CSS, valamint írjon néhány helyszínen variációk csontváz kódot.
Vessünk egy közelebbi pillantást a rekordot, hogy miért ilyen neveknek azonosítók blokkokat.
Most, a stíluslap kérés ezeket a blokkokat előzetes beállításokat. Csatlakozás stílusok globális módon head címke test segítségével a stílus tag.
Shell „csomagoló” előírja a szélesség (magasság töltelékként automatikusan növekszik), az időkeret, padding, és igazítás az oldalon.
Kérve a vágóasztal, a háttér színe, és a külső tér alulról, annak érdekében, hogy nyomon követhesse a blokkok nem simult hozzá.
Blokkok „sidebar”, „tartalom”, és a „footer” - magasság, és az alsó margó, kérje amíg ugyanaz, mint a „fejléc”, és a háttér színe ad átmenetileg is, minden az övé, úgy, hogy különböznek egymástól.
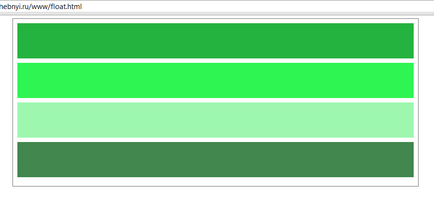
Most nézzük meg, mi megvan

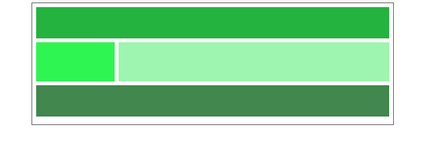
Itt az elején a bal oldalon. Minden blokk azonos magasságban elhelyezett, egymás fölött, és elváltak egymástól héj és találja őket magának.
Most kérés oldalsáv támaszkodva ez szélessége körülbelül 200 képpont, és eltolódik a szokásos jobb szélére beállításával egy külső behúzás balra 700 képpont, definiáljuk: a teljes szélessége 900px (900-200 = 700).

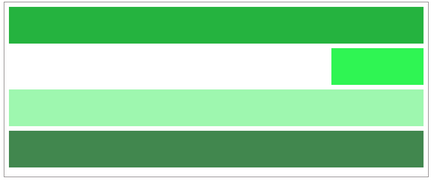
Sidebar vette, és készen áll a további reformok
És most itt az ideje, hogy megfeleljen egy csodálatos CSS tulajdonság úgynevezett úszó (naplyvanie).
Írja elő azt, hogy a választó „oldalsáv”, és a következő történik: a blokk oldalsáv bukkan fel, mintha, és hogy helyet adjon a többi blokkot, hogy azonnal meg fog, és az oldalsáv, mintha naplyvot őket. Az érték y «úszó» beállítva «jobb» (jobbra), mert az oldalsáv a jobb oldalon.

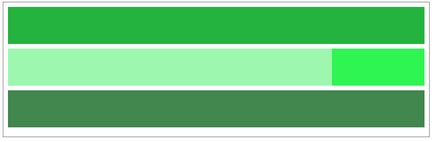
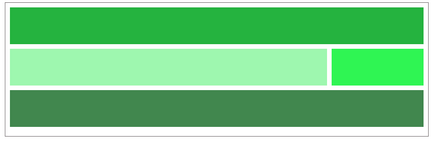
Most, hogy lerövidítse a blokk „tartalom”, így a teljes megadott hosszúságú mi 900px, akkor a számítás alapján készült e: 900-200 (a szélessége az oldalsáv) - 10 (rés szélességét a blokkok között) = 690px.

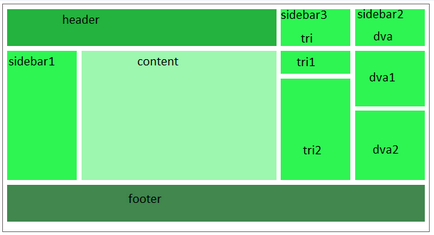
Most már teljesen csontváz kódot az oldalon, az egyik oldalsáv jobb
Site szerkezete egy a bal oldali oldalsávon. Találd meg a három különbséget a kódot.

Site felépítése két oszlopban

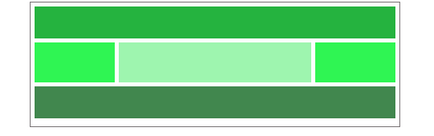
És amíg a halom, a variáns három oldalsáv szét blokkokat.

A következő oldalon, „Ban naplyvaniya» (float), megtanulják, hogyan lehet egy pincében (lábléc), és elkezd töltés helyén keret
Nem mindig van kérdése? kérdez
- Fiú - ideges tanár - a fejedben reszelék.
- Ez nagyszerű! - mosolyogni hallgatója. - Mama azt mondta, hogy én egyáltalán semmi.