Árrések és francia css elem tulajdonságai, amelyek meghatározzák árrés és francia
Padding CSS
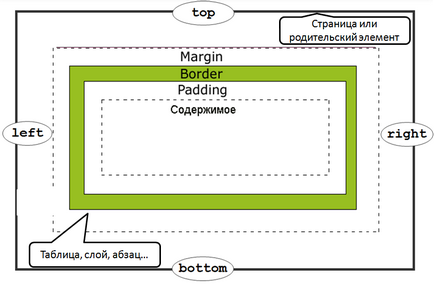
Elem a HTML - egy téglalap, amelyek segítségével adja meg az értéket a külső és belső béléssel, valamint a határ, ami elválasztja őket.
Padding CSS vannak beállítva, például blokkolni elemek és asztalok. Tekintsük az alapvető tulajdonságait CSS beljebb:

külső padding
Külső padding CSS megadta a tulajdonságok margin. amely meghatározza a nagysága eltérne a határokat az aktuális elem a belső határa a szülő.

tulajdonság:
- margin-bottom (alsó margó)
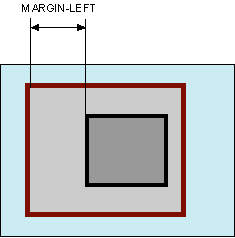
- margin-left (bal margó)
- margin-right (behúzás a jobb oldalon)
- margin-top (felső margó)
Külső határok (körvonal)
Külső határok CSS tulajdonságok segítségével létrehozott körvonalait. ugyanakkor beállítja a színt, stílust és vastagsága a külső határ mind a négy oldalán az elem. Ezzel szemben a vonal által meghatározott határon. vázlat ingatlan nem befolyásolja a helyzet a blokk és a szélessége.
vázlat szín (color)
- piros (szín)
- RGB (255,0,0) (RGB rendszerben)
- # FF0000 (hex)
- invert (invertált szemközti)
vázlat-szélesség (szélesség)
vázlat-szerű (szegélystílust)
- none (nincs korlát)
- pontozott (pontok)
- szaggatott (pontozott)
- szilárd (tömör)
- kettős (dupla)
- horony (háromdimenziós)
- Ridge (háromdimenziós)
- süllyesztés (háromdimenziós árnyékot)
- Előzetesen (háromdimenziós árnyék)