Hogyan hozzunk létre egy mobil változata a honlapon

Hogyan vonzza a mobil forgalom?
Nem is olyan régen kaptam egy levelet a Google Ad Sense. amely kimondja, hogy része az AdSense forgalom az én helyszínek származik high-end mobil eszközök, és azt javasolták, hogy növelje a mobil adatforgalom ezeken az oldalakon létrehozásával mobil változata a honlapon.

10 tipp, hogy segítsen a web-mester szabó webhelyét a mobil felhasználók számára kéréseket.
Ajánlott:
-, hogy a hangsúlyt olyan anyagok, amelyek nagyon népszerű a mobil felhasználók számára;
- használni a képeket egy tömörített formátumban, hogy az oldal betöltése sebesség;
- osztott nagy szövegtömböt kisebb és használata listákat.
egyszerűsítik a navigációt
Fókuszban érintőképernyők
Site elemeit nagynak kell lennie ahhoz, hogy könnyen kattintanak rájuk az ujjaival.
olvashatóság érdekében
A szöveg legyen világosan kivehető.
- Javasoljuk, hogy egy elütő színű a szöveg és az oldal háttér.
- linkek és gombok ajánlott kiosztani nagyobb betűméret, és több prominens színű.
sokoldalúság
Az oldalon kell sokoldalú és alkalmas minden típusú eszközöket:
- jobb elhagyni a Flash-elemek, mint azok nem állnak rendelkezésre az összes platformon.
átalakításának elősegítése
fontolja meg a helyét
- megmondja, látogatók, hol és hogyan találja meg;
- hely kártyák és részletes vezetési utasítások.
Adjon integráció a fő oldalon
- egy mobil megvalósítási mód kell végrehajtani, amennyire csak lehetséges, a fő funkciója a forrás;
- lehetővé teszi a látogatók, hogy mentse a kosárba, és a gyakori kéréseket.
Adjon visszajelzést
- az alapvető változata a honlapon ajánlott felmérést, hogy megtudja: mi felhasználók várják a mobil helyet;
- folyamatosan „lépést tartani”, a web-elemzési adatok.
Google rekomenduetd létrehozásához mobilwebhelyet kihasználják a „natív” erőforrás Google Sites, de én többet esett a lélek DudaMobile

Ez nagy létrehozására egy mobil változata a honlapon található Blogger vagy WP.
Minden intuitív.
Írja be az URL-t a mezőbe, és látni, hogyan fog kinézni a webhely egy mobil készülék kijelzőjén. akkor lehetséges, hogy nem minden szempontból a mobil design. megváltoztathatja a betűtípusokat, cím, háttér, képek átméretezése és így tovább.

Azt is helyettesítheti a sablon egyik kínált.
Akkor közzé, mint egy ingyenes változata az oldalon, így kifizetett fizet bizonyos szolgáltatásokat, mint például a mobil helyet a személyes domain.
Annak érdekében, hogy a látogatók használja a mobil változata a honlapon, meg kell átirányítani.
Ehhez másolja be a kódot javasolt a saját helyén.
A szkript automatikusan észleli, ha egy látogató böngészi a webhely egy mobil eszköz, és átirányítja őket a mobil változat.
Ha a webhely található BlogSpot, akkor meg kell tenni az alábbiak szerint:
Először meg kell találni a fejét. és meg kell egy záró tag
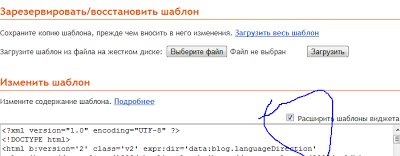
Ehhez használja a Ctrl + F és illessze be a kódot, közvetlenül a záró fejét.
Van egy ma-ah-Lenka részlet: beillesztése előtt a kódot, jelölje be a jelölőnégyzetet kibontása Modulsablonok.

Összehasonlításképpen, nézd, hogyan néz ki egy és ugyanazon a helyszínen, a normál és a mobil változat.

És ez - ez mobil változata

Ossza meg az oldalt ismerőseivel!
Kedves olvasók, Örömmel üdvözöljük a blog frissítéseket!
Itt megtalálja a választ a kérdésekre létrehozásával és a bevételszerzés blog, blogolás, SEO, SMO, valamint jövedelem a blog, és az interneten.
Most, a School of Blogger mi is megtanulják, hogy hozzon létre és elősegíti a blogok WordPress az a lehetőség, amely sokkal szélesebb szempontjából bevételszerzési.
A School of Blogger, fogok megosztani veletek a gazdag tapasztalattal hálózati tevékenységet.